HTML5スコアコード:iOS7の良いところと悪いところ
こんにちは、ゼノフィnakamuraです。
 この数日間、私達はHTML5のバッテリーに対してiOS 7の最終リリースのテストしました。いつもはファンのようにiOSのリリースを喜んでいましたが、今回は今までとは違いiOSソフトウェアの実行に失望しています。SVGとJavaScriptでの印象的なパフォーマンスの改善がいくつかありましたが、ベータ版では壊れた機能とバグが数多くありました。。Android 3のブラウザほどは悪くないですが(今までの壊れたウェブリリースの中の王者)私達が思うことは、HTML5の開発で標準化された組織は、この問題を解消したiOSのアップデートが出るまでアップグレードしないほうが良いかもしれません。
この数日間、私達はHTML5のバッテリーに対してiOS 7の最終リリースのテストしました。いつもはファンのようにiOSのリリースを喜んでいましたが、今回は今までとは違いiOSソフトウェアの実行に失望しています。SVGとJavaScriptでの印象的なパフォーマンスの改善がいくつかありましたが、ベータ版では壊れた機能とバグが数多くありました。。Android 3のブラウザほどは悪くないですが(今までの壊れたウェブリリースの中の王者)私達が思うことは、HTML5の開発で標準化された組織は、この問題を解消したiOSのアップデートが出るまでアップグレードしないほうが良いかもしれません。
iOS 7のバグと機能
Max Firtmanは既に新しい機能や バグ、不思議なことについて素晴らしい紹介をしました。もし彼のブログ記事を読んでなかったら、今すぐに読む事をおすすめします。ここでは同じ発見を全て繰り返して説明しませんが、復習のためにiOS 7には二つ大きいバグがあります。 まずは、WebSQLの容量は、以前はアプリに与えるデフォルト5MBのスペースを50MBに拡張することが許可されていましたが、現在は正しく動作しませんので、回避策が必要となります。 もう一つは「ホーム画面に保存」のアプリケーションも基本的に壊れています。ホーム画面に四つ以上のアプリケーションが保存された場合は、保存スロットが再利用され、時々重複するので、スマホは自身を空にするためにはリブートする必要があります。さらに、他の外部のURIはもう正確に開かないので、全てのJavaScriptモーダルダイアログ(alert、promptその他)は無効にされます。最終的に、あなたのアプリケーションがAppCacheを利用していて、hashまたは他のメカニズムで管理している場合、履歴オブジェクトはアップデートしませんので、history.backが無効とされます。
“HTML5開発で標準化された組織は、この問題を解決するiOSアップデートが出るまでアップグレードしないほうが良いかもしれません
これらの主要なバグ以外に、iOS 7の面倒なデザインの決定もありました。まずは、JavaScriptを利用してURLのバーを非表示にする方法がなくなりました(またモバイルSafariでの「全画面表示」ボタンもなくなりました)。あなたのアプリケーションが絶対位置に頼っているとレイアウトに問題を起こします。Andrea Giammarchiさんが提案したこの一つの回避策は、全画面表示にリセットするために、ユーザーにアクション(例えば上の方向にスワイプすること)を起こすように依頼する方法です。しかし、これをプログラム上で出来る方法は(まだ)ありません。また全画面表示になってから、画面下の領域の部分をタップすると、まずブラウザのツールが表示され、これを止める方法はありません。この結果、ツールバーを下に配置するのは余り良くないUXになります:最初のユーザータップはブラウザのツールを呼び出し、これはツールバーをページ内で押し上げて、それからユーザーがアクションを起こすためには再びタップする必要があります。ステータスバーにも似たような問題がありますがそれは回避することができます。
これらに加えて、ディスプレイの端から約10%以内での左右のスワイプジェスチャーはすべてiOSにつかまれ、戻る/進むの操作として扱われて、ブラウザにパスされません。さらに、アプリケーションにバック・フォワードの動きを履歴のpush-stateを利用して組み込むと、間違えたスワイプをすると以前のWebサイトであるように以前の状況をロードします。これは意外な動作となります。Android用のChromeが最初にこの動作を導入したブラウザでしたが、ウェブ開発者からのフィードバックに基づいて外しました。Appleもすぐに同じようにすることを祈っています。
自宅のテストでは、iOS 7ランタイムでいくつか追加のバグも発見しました。
- iPadでは、入力がフォーカスされている時に向きが変わると、コンテンツが意外に変化して、その結果画面のレンダリングが発生します。
- ホーム画面の同じアプリを何回も起動と終了を繰り返すと、デバイスはハードロックされて、ハードウェアの再起動が必要となります。
- requestAnimationFrameのアニメーションは正確にバックグラウンドで表示されなくなり、アクティブなページでのRAFアニメーション動作の低下を招きます。これはRAFアニメーションを利用する一つの大きな用途がなくなります。
- iPadでは、ドキュメントのボディが100%の高さにセットされている場合、コンテンツはランドスケープモードでは20px高く押し上げられます。これはorientationchangeイベントでcalling window.scrollTo(0, 0)にすると回避できます。
- 特定なケースで、複合のレイヤー(3Dの変化を持つ要素)のリサイズをすると、それを完全に塗り替えません。その代わり、キャッシュされているビットマップが伸ばされます。
- 時々CSSアニメーションはimplicit z-indexesが計算される前に発火するので、アニメーションの中に誤ったzレイヤリングが発生します。
- 元のページが明白に削除されたか、Safariの処理が明白に終了された以外、Web Workers内で動作しているスクリプトは中断されません。違うタブへの切り替え、Safariの最小化、画面を消してもWorker実行を止める事はできません。これは重大な問題で、どのWebページでもiOS 7のデバイスのバッテリーを消耗し、ユーザー警告することなくシステム全体のパフォーマンスを低下させます。
パフォーマンスの特徴
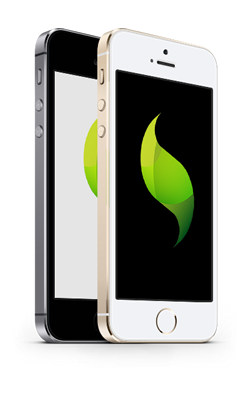
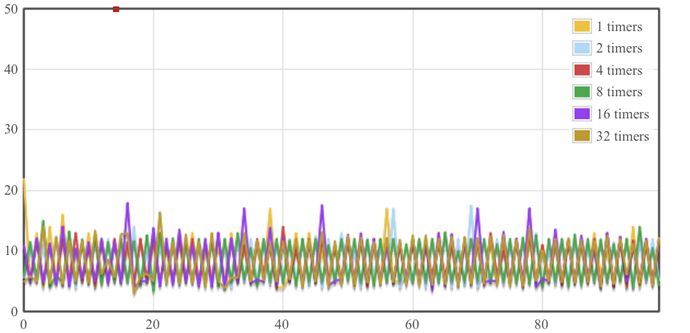
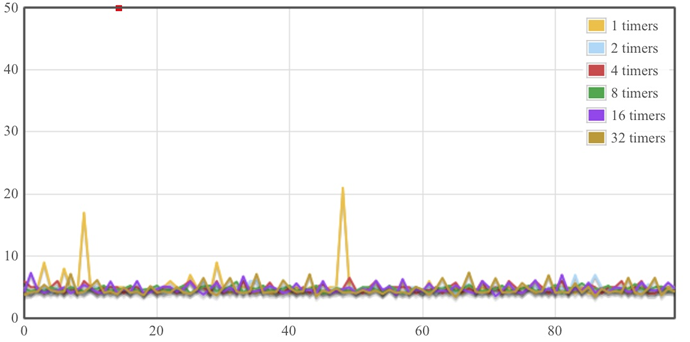
バグ・機能テストに加えて、iOS 7対iOS 6.1を動作しているiPhone 5で私達の基準なパフォーマンステストを行いました。ベンチマークのパフォーマンスで目覚ましい改善がありつつ、しかし同時に顕著なミスもありました。まずは、iOS 7のJavaScriptタイマーに何か不思議な事が起きました。以前のバージョンのiOSでは、非常に良く実装されたタイマーがありました:4msでとても良い整合性でした(以下をご覧下さい)。しかし、John Resigの基準のタイマーを利用すると、この奇妙なプロフィールが出てきました:定期的に4msと12msの間を切り替わるタイマーでiOS 6よりもノイズが多いものです。

図 1A: JavaScriptタイマー画像: iPhone 5/iOS 7

図 1B: JavaScriptタイマー画像: iPhone 5/iOS 6
おそらく、これはテストの制約かもしれませんが、ただ今まで私達が見たことが無いので、JavaScriptのアニメーションでrequestAnimationFrameを利用するもう一つの理由となります。
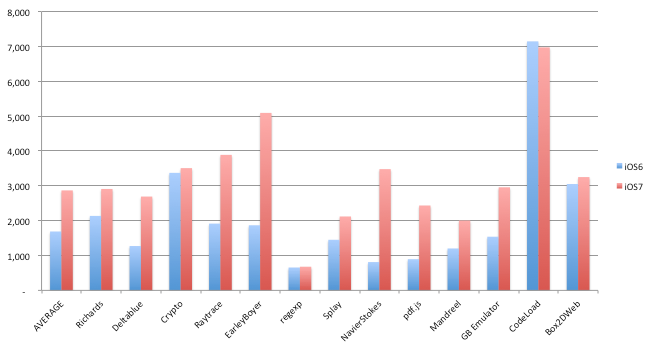
良いニュースは、JavaScriptのパフォーマンスは大幅に改善されたことです。SunSpider 1.0はiOS 6.1に対してiOS 7で約15%速くなっており、iOS 7のOctane点数はiOS 6に対して70%向上しました。いくつかのOctaneのテストは大きいスピード向上が表れました:Navier-Stokesのパフォーマンスは約4x向上しました。それと比べて、私の二年前に買ったMacBookは5.600の数字をだしたので、iOS 7は現在OctaneでデスクトップのSafariの50%程速いという事になります!これはJITのハッキングなのか、iOS 7でGPUが一般的な計算を少しオフロードをしているのでしょうか

図 2: Octaneベンチマーク: iPhone 5 iOS 6 対 iOS 7 (高い方が良い)
しかし、パフォーマンス面では良いニュースばかりではありません。iOS 7のベータ版に、Dromaeoが表示していたiOS 7の遅いDOMインタラクションに対して心配でしたが、最終のリリース前までにAppleがパフォーマンスを直すと思っていました。DOMトラバーサル、属性、変更に対して、パフォーマンスはiOS 6のレベルに戻りましたので、これは良かったです。しかし、DOMクエリはまだiOS 6の速度の50%となっています。これはDOMクエリを沢山実行する多くのHTML 5アプリケーションにとっては大きい心配なので、これはAppleの次のアップデートで直すべきのポイントとなるでしょう。

図 3: Dromaeo ベンチマーク – iOS 6 対 iOS 7 (iOS 6 = 1.00 – 高いほうが良い)
グラフィックスのパフォーマンス
CanvasパフォーマンスのテストはiOS 7での小さな改善を示していますFishtankテストとMindcat microbenchmarksでは約10%です。しかし、SVGは意外な新事実でした。新しいドローイングのアルゴリズムに切り替えたおかげで、SVGパスドローイングの速度は200倍も向上しました。文字通り、実際に200倍高速になりました。iOS 6では10.000のSVGパスのセグメントを描くには約11秒がかかりました。iOS 7ではそれは53ミリ秒になりました。iOSはSurface RT(以前のSVGドローイングパフォーマンスの王者)と比べて今より6倍も速いです。

図 4: SVG パス ドローイング ベンチマーク(低い方が良い)
他のSVG機能性も似ているようなスピード改善を行いました。いくつかのSVG Filter操作は現在GPU加速化されているみたいなので、このため有効なフィルターアニメーションは現在iOSで可能となりました。しかし、パフォーマンスは指定されたフィルターに従っています。色変換(Color MatrixとColor Curves)とdisplacementMapsは素早いです。複雑なコンポジットとライティングのエフェクトはまだ遅いです。
さて、これが本当の弱点です。iOS 7を慌てて公開する中で、JavaScriptを使ったSVGアニメーションを確認することは忘られたように見える。JavaScriptを利用してSVGをアニメーションするのは当たり外れの活動となります。iOS 6では500 SVGのサークルをアニメイトするには50 fpsかかりました。iOS 7ではわずかのフレーム後にアニメーションが単純に凍結します。他にSVGで作成されたインタラクティブなUI要素が含まれているアプリケーションを試してみましたが、似ているようなパフォーマンスの低下がありました。
iOS 7: Webのベータ版
 このバグと問題が本格的なメジャーな改善と含まれていて、これはただベータ版のリリースをiPhone 5Sの公開と同時に公開されるために慌てて生産されたものに見えます。ある意味では、これは酷いバグと弱いパフォーマンスがあったAndroid 3のリリースを思い出します(これはMotorola Xoomタブレットのために生産が慌てて進められた)。Appleは通常に質にこだわる会社なので、良い質を提供できるような最初のiOS 7のアップデートを期待しています。
このバグと問題が本格的なメジャーな改善と含まれていて、これはただベータ版のリリースをiPhone 5Sの公開と同時に公開されるために慌てて生産されたものに見えます。ある意味では、これは酷いバグと弱いパフォーマンスがあったAndroid 3のリリースを思い出します(これはMotorola Xoomタブレットのために生産が慌てて進められた)。Appleは通常に質にこだわる会社なので、良い質を提供できるような最初のiOS 7のアップデートを期待しています。
バグ以外は、iOS 7のデザインの決定はビジネスアプリケーションより、一般的なコンテンツを優先しています。私達が思うには、モバイルデバイスにHTML 5のアプリケーションを配置したい企業は一般のブラウザに頼れないと信じているので、ビジネスアプリケーション用の安全と予想できるモバイル環境が必要だと思います。iOS 7をみると、企業向きのHTML 5アプリケーション開発の未来はSencha Spaceだという事をますます確信しました。