オフラインの技術とSencha Touch
こんにちは、ゼノフィnakamuraです。
 デスクトップの世界ではあまりオフラインサポートの需要はありませんでしたが、モバイルWebとエッジコネクションの向上のため、オフラインサポートは急増しました。オフラインデータストレージから実際のアプリケーションの起動まですべてが利用可能で、モバイルプラットフォームの広い範囲でサポートされています。簡単にこれらのツールを利用できるようにし、Sencha Touchを活用する方法を、このブログ投稿を読んで理解して下さい。
デスクトップの世界ではあまりオフラインサポートの需要はありませんでしたが、モバイルWebとエッジコネクションの向上のため、オフラインサポートは急増しました。オフラインデータストレージから実際のアプリケーションの起動まですべてが利用可能で、モバイルプラットフォームの広い範囲でサポートされています。簡単にこれらのツールを利用できるようにし、Sencha Touchを活用する方法を、このブログ投稿を読んで理解して下さい。
利用可能なツール
Sencha Touchまたはモバイル vs デスクトップの世界に関係なく、まず最初はツールセットを検討してみて下さい。これらのツールはモバイルとデスクトップ両方の世界に適用されますが、デスクトップの世界では(まだ)巨大なIE人口のため採用率は低いです。しかし、この2〜3年間でリリースされたモバイルデバイスはこれらの仕様をほとんどサポートしています。
|
|
上のツールを全て試して下さい、それぞれによって利用するケースが違います。これらのほとんどのツールがSencha Touchですぐに使えます。次はそのサポートの説明です。
オフラインアプリケーションの起動
オフラインサポートの重要な部分は、ネットワーク接続ができないときでもアプリケーションを起動できるところです。これを実行するには二つの方法があり、両方ともSenchaユーティリティによって簡単になります。また、両方からアプローチするとロード中に大きなパフォーマンスの改善ができます。
オフラインスタートアップ:パッケージ化されたアプリケーション
Sencha Commandを利用し、Sencha Touchアプリケーションをパッケージ化し、App Storeに展開することができます(例えばGoogle Play、またはiTunes)。 ガイドを参照して下さい。最低限必要ないくつかの設定をした後に、実行する実際のコマンドは次のとおりです:
sencha app package config.json
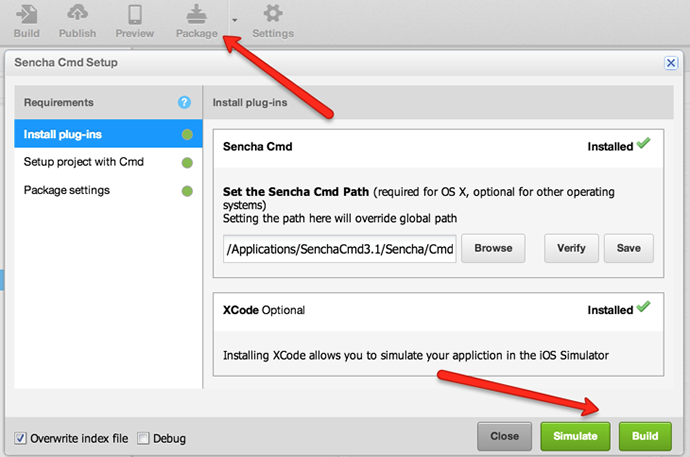
これで.app、または .apkファイルを取得できます。 これはSencha ArchitectのGUIサポートでさらに単純化されて、ただボタンを押すだけで済みます:

モバイルデバイスにパッケージしたアプリケーションを展開すると、オフラインの起動部分は済みます。デスクトップにインストールされたアプリケーションを起動することを想像して下さい。
オフラインスタートアップ:Webアプリケーション
ネイティブアプリケーションの外観を得るために、Sencha Touchアプリケーションをパッケージする必要はありません。オフラインで起動するときも同じです。この場合はHTML5 Cache Manifestを利用することができます。しかし、一つ注意点があります:ユーザーはアプリケーションをキャッシュするためには、その前にネットワークに接続している状態アプリケーションにアクセスする必要があります。App Storeからアプリケーションをダウンロードするより技術的に簡単な手順なので、「注意点」というのはもしかしたら適切な単語ではないかもしれません。
この場合、Sencha Touchはどうやって簡単にするのでしょう? Sencha Commandを使ってアプリケーションを生成すると、アプリケーションフォルダ内に次の部分が含まれているapp.jsonファイルを見つけることができます:
1 2 3 4 5 6 7 8 | "appCache": { /** List of items in the CACHE MANIFEST section */ "cache": [], /** List of items in the NETWORK section */ "network": ["*"], /** List of items in the FALLBACK section */ "fallback": [] } |
注:実際のHTML5 Cache Manifest仕様にとても似ています。生成されたcache.appcacheに入れたいリソースを入力します。それだけで、Sencha Commandを利用し、アプリケーションの製品バージョンを作成するためのindex.htmlにマニフェスト参照は含まれます(つまり開発中にCache Manifestの心配はありません)。
オフラインデータアクセス
アプリケーションがオフラインでも起動しています。しかし、データを表示するためにサーバーにアクセスする必要があったら意味がなくなりますね。これでHTML5の三つの最も大事な記憶媒体を紹介します:localStorage、sessionStorage、WebDBです。幸いにも、Sencha Touchデータパッケージは三つすべてに素晴らしいラッパーを提供しています。
各連絡先の様々な情報をオフラインでもアクセス可能にすることを重要な使命とした架空のアプリケーションを考えてみましょう。実際の一覧表(またはデータビュー)はデータがどこから来たのかを定義するストアの設定が含まれています。ネットワーク接続のステータスに関わらず動作し、利用可能なSencha Touchストアを検討しましょう。
sessionStorage
sessionStorageは永続的なストレージではないので、ユーザーがアプリケーションを閉じる、またはページから離れる度に削除されます。しかし、ずっと同じページから離れない、または単一ページのアプリケーションの場合はsessionStorageはオフラインでのデータアクセスに完璧なオプションとなります。これは特にデータに対して敏感なケースでは、ユーザーがアプリケーションを利用した後にデバイスにデータを残したくない場合に役立ちます。sessionStorageは通常5MBまでのサイズに限られていて、それを超過するとプラットフォームによってJavaScriptのエラーが投げられるか、利用可能なストレージを増加することを確認するためのポップアップが表示されます。では、Sencha TouchのリストでsessionStorage使うには、どのように設定しますか?
1 2 3 4 5 6 | new Ext.data.Store({ proxy: { type: 'sessionstorage', id : 'myProxyKey' } }); |
これで全てです!びっくりするほど単純ですね?このようにすることで、他のアプリケーションと同じようにストアにデータを格納したり、取得したりすることができます。
localStorage
localStorageはsessionStorageと基本的に同じようになります。ただしこれは永続的です。つまり、アプリケーションを閉じて、また戻ってもデータは残っています。localStorageは上記で紹介したオフライン起動のテクニックと一緒に利用したときに利用可能とさせたいデータには、より適しています。localStorageに対するSencha Touchの構成はsessionStorageとほぼ同じようになっています:
1 2 3 4 5 6 | new Ext.data.Store({ proxy: { type: 'localstorage', id : 'myProxyKey' } }); |
WebDB
WebDBは、WebSQLとしても知られていますが、3年前に廃止されたものの、Internet ExplorerとFirefoxを除いて、ほとんどのブラウザにサポートされています。スペックが各オリジンに5MBに制限されていますが、iOSでは何回かユーザープロンプトを表示した後に50MBまで許可されることもあります。裏では皆様おなじみのクエリベースの言語を持ったSQLデータベースを使用しています。Sencha Touchでそれを設定するには、他のストレージの手段と同じくらい簡単です:
1 2 3 4 5 6 | Ext.create("Ext.data.Store", { model: "User", proxy: { type: "sql" } }); |
この場合では、WebSQLテーブルに名前を付けるために使用されているので、「model」の設定を省略しなかったことに注意してください。
バックエンドへの同期
ローカルデータをオフラインで利用するのは全体の一つの部分だけになります。ユーザーがオンラインになると、サーバーとオフラインデータを同期することができ、複数のデバイス間でそのデータを同期することができるということはこのブログ投稿の範囲を超えてはるかに大きなトピックです。しかし、このタスクに関わるフレームワークはいくつか存在していますが、さらなる研究のために、以下のことについてもっと調べてみて下さい:
結論
HTML5のオフラインストレージの方法を利用すると、アプリケーションにただオフライン機能を与えるだけではなく、アプリケーションのパフォーマンスも向上させます。多くのWebアプリケーションがオフライン対応を必要としませんが、ユーザーへの特典として考慮してみて下さい。より速く、よりアクセスしやすいアプリケーションはユーザーをより幸せにします。Sencha TouchとSencha Commandを活用することで、広く採用されている素晴らしいHTML5機能の利用をとても簡単にします。