ビジネスアプリケーションがゲームから学ぶ5つのこと
こんにちは、ゼノフィnakamuraです。
Guest Blog Post

私がプログラミングを愛する理由の一つは、それがインクリメンタルな学習プロセスであるということです。 私がFig Leaf Softwareで開発したすべてのアプリが将来のプロジェクトに適用できる重要な教訓を教えてくれています。私がもっとも好きなプロジェクトは、ビジネス開発の目的のために開発するプロジェクトです。そこで私達のプログラミングとデザイン能力をみせられ、いくつかのプラットフォームバグや弱点を見つけることができます。
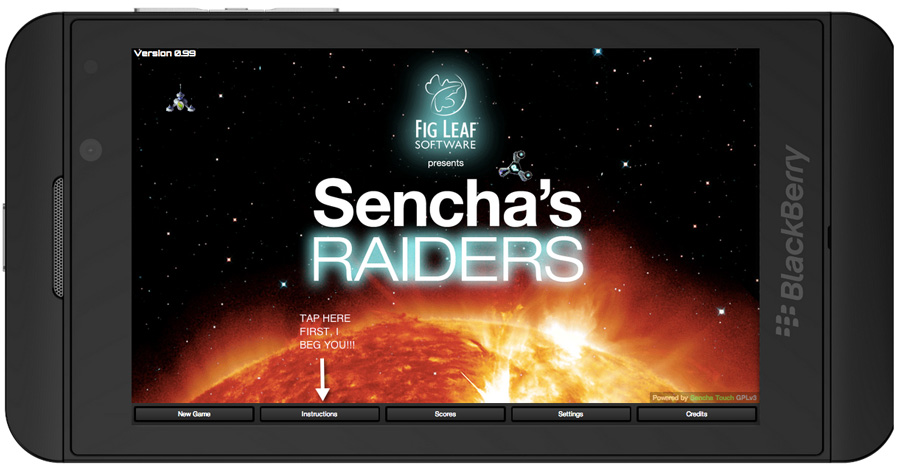
以下に表示されているSencha’s Raidersは6週間をかけてSencha Touchで開発された宇宙戦争ゲームです。ほかのフレームワークやライブラリは、その作成には使われていません。

この課題に着手した理由:
- Senchaプラットフォーム上でモバイルアプリケーションを構築するとFig Leaf Softwareの能力と創造性を発揮するため。
- Sencha Touchのドローイングとスプライトコンポーネントはアーケードゲーム開発の厳しい世界を生き残れるに足るほど成長してきたということを示すため。
- モバイルでバイス上でHTML5はまだ重要なゲームの要件を満たす上で少し足りない分野のいくつかを強調するため。
- アプリケーションを様々なプログラミングコンテストに申し込むため(私達が優勝したBlackberry App Challengeも含む)。
Sencha’s Raider、または他のゲームもめったにミッションクリティカルなアプリケーションとして見なされないですが、ゲームアプリケーションの開発に対して、最もデータ中心のビジネスアプリケーションに伝わる側面もあります。このブログ投稿であなたがビジネスアプリケーション開発に適用できる我が社が学んだ5つのキーを紹介します。
配置モードに基づいたモニタリングスタイルシート
これまでのやり方としては、モバイルアプリのイメージはbase-64でエンコードしてCSSファイルに埋め込みます。この処理はファイルサイズが大きくなってしまいます(base-64でエンコードされたイメージはバイナリの約1.3倍の大きさになります)が、ファイルを取得するために必要なHTTPリクエストが減らせるため、全体的な性能がアップします。 SASSとCompassでは、次のように、inline-image mixinを呼び出して非常に簡単にイメージをbase-64でエンコードできます:
1 2 3 | .starbackground { background-image: inline-image('starrybackground.png'); } |
この例では「starrybackground.png」ファイルはプロジェクトの/resources/images/フォルダから読み込まれ、テキストとしてエンコードされ、次のような出力結果としてスタイルシートに保存されます:
1 2 3 | .starbackground { background-image: url('data:image/png;base64,iVBORw...[truncated]...C'); } |
config.rbファイルにimages_dir変数を設定すると、inline-image() mixinのベースパスを変更できるようになります:
1 2 3 4 5 6 7 8 9 10 11 12 13 | dir = File.dirname(__FILE__) load File.join(dir, '..', '..', 'touch', 'resources', 'themes') sass_path = dir css_path = File.join(dir, "..", "css") // used by compass images_dir = File.join(dir, "..", "images") // used by sass images_path= File.join(dir, "..", "images") output_style = :compressed environment = :production |
Sencha Touchアプリケーションはアートワークも利用を少なくするので、base-64エンコードアセットは道理にかなっています。しかし、Sencha’s Raidersは6MBを超えるスタイルシートを生成するハイクオリティなPNGを利用していました。むしろ意外にも、このオーバーヘッドでもアプリケーションはロードして実行できましたが、ただ動作がとても不十分でした(特にAndroidで実行した場合)。標準のCSS URL参照を利用して、スタイルシートを1MB以下に減少したら、ほとんどの動作の問題は解決できました。そして、Webから実行されるのではなく、主にApp Storeからダウンロードしてインストールするつもりだったので、httpレイテンシに関わるより全体的なパフォーマンスと安定性を改善することに集中しました。
機能は誤解される可能性があります:ユーザーにコントロールを与える
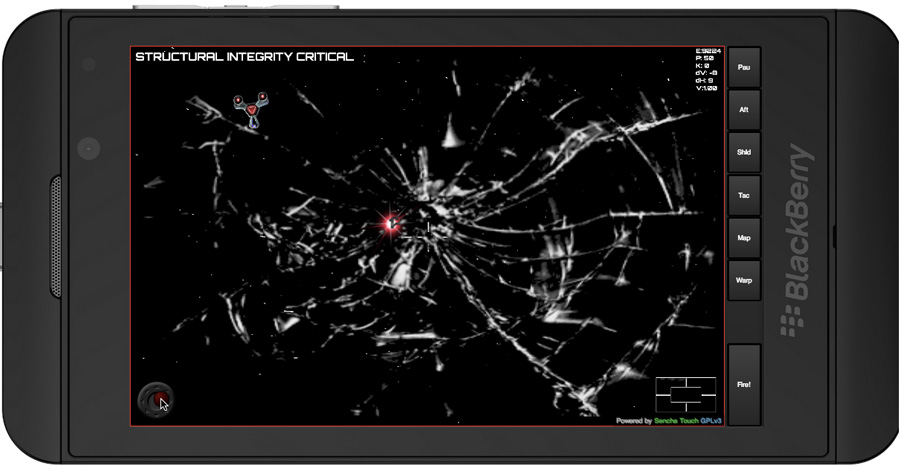
私達のアプリケーションに組み込みたい機能の一つは、破壊の登場で「第三の壁」を壊す、いわゆるアプリケーション内のアクションがこの世に現れるようにすることです。ゲーム中で、あなたの宇宙船が危険的なダメージを受けると、あなたのスマフォの画面が「壊れてくる」ようにシミュレーションしました。これはとてもかっこいいエフェクトだと思っています。

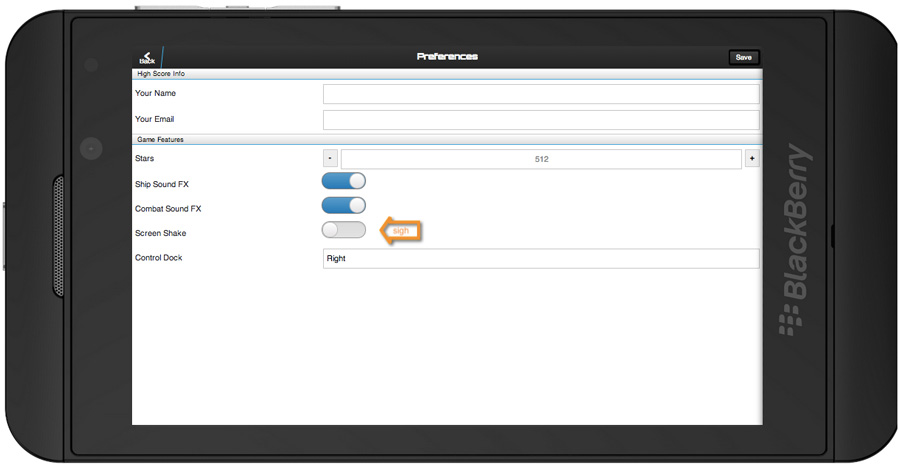
しかし、もう一つ追加した機能は宇宙船に玉が当たったら、画面が全体的に揺れるエフェクトでした。ほとんどのユーザー(と何人かの開発者)は、これはゲームのバグと勘違いしました。残念ながら、最終的にその機能を無効にして、ユーザーが自分でゲーム設定画面から自分でアクティブ化するようにしました。それにしても、もし自分のアプリケーションに画面が揺れるエフェクトを追加したかったら、単に次のコードをコントローラーから呼び出します。
1 2 3 4 5 6 7 8 9 10 | onExplosion: function() { // shake viewport this.getViewport().setLeft(-5); Ext.Function.defer(function() { this.getViewport().setLeft(5); }, 20, this); Ext.Function.defer(function() { this.getViewport().setLeft(0); }, 40, this); } |

誰も、説明書を読んでいない。

ユーザーが説明書は読まない事は明らかな事実ですね。しかし、人生で学んだ今までのことは、すべて繰り返して学ぶ必要がありました。
Sencha’s Raidersは40歳以上の世代にはおなじみのように見えました(1979年のAtari 400/800のクラシックのStar Raidersに基づいている)。しかし、私が高校を卒業した年に生まれた、AtariBasicコードをメンブレンキーボードで入力をする楽しみを知らない現在の若者達には、全然ゲームの操作がわからなかったのです。最初にゲームを起動した時点で、ユーザーを説明画面に強制的に通すことには少し役に立ちましたが、最終的にはタッチスクリーン、いわゆるバーチャルジョイスティック世代には親しい画面の操作方法に変更するために再びゲーム操作を設計する必要がありました。:

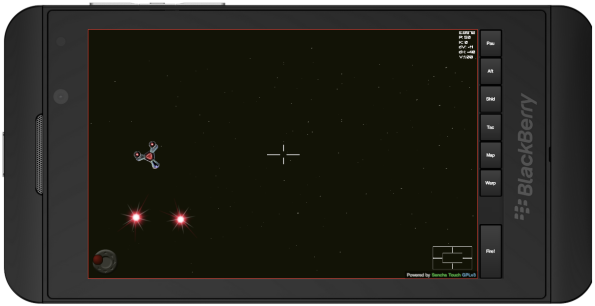
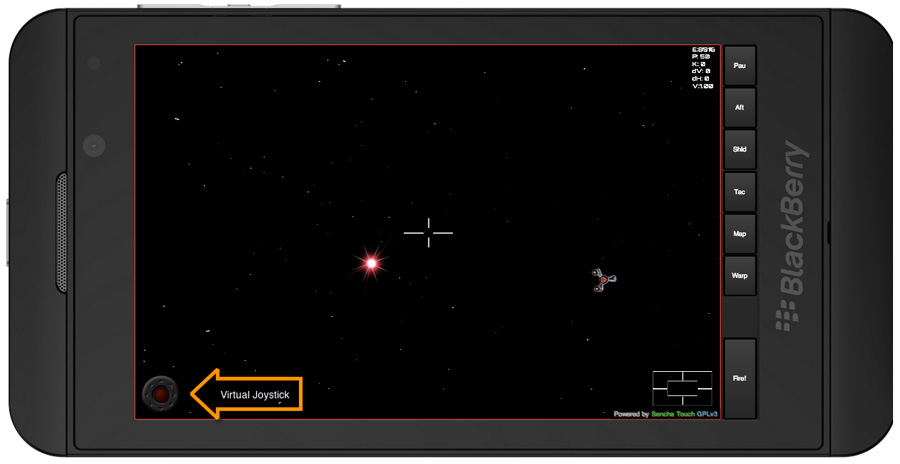
操作のテスト中、ほとんどのユーザーはデバイスの加速度センサー、またはスワイプの動きで宇宙船の方向を変えられると思い込んでいました。しかし、だれも私達が説明で示したナビゲーションジェスチャーを利用していませんでした。加速度センサーを微調整するのはあまり好まないので、共通点となる(Sencha Touch Sliderを少し基にして)バーチャルジョイスティックのオプションを選択しました。
そして、他は全て失敗したら、ユーザーがアプリケーションを使用するための前提として、強制的に説明を読ませることができます。

スプライトのアニメーションは簡単です!
Senchaスプライトの利用可能な例はたくさんありません。チャートシステムの基盤であるSencha Touchドローパッケージは非常に強力なので、これは本当に残念なことです。企業向けのアプリケーションを開発していても、無報酬なアニメーションやゲーミフィケーションをアプリケーションに追加するということを少なくとも提案するべきだと思います。調査によるとゲーミフィケーションはユーザー対応、投資利益率、データ品質、タイミングの良さ、学習を改善します。
下記のようにスプライトをアニメーションするには、単にfx.setDuration()メソッドを呼び出します。その後、スプライトへの適用は指定された期間(ミリ秒単位)で徐々に行います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var component = new Ext.draw.Component(); Ext.Viewport.setLayout('fit'); Ext.Viewport.add(component); var sprite = component.getSurface().add( { type: 'rect', x: 50, y: 50, width: 50, height: 50, fillStyle: 'blue' } ); sprite.fx.setEasing('easeOut'); sprite.fx.setDuration(3000); sprite.setAttributes({ x: 200, y: 200, rotationRads: 3 }); |
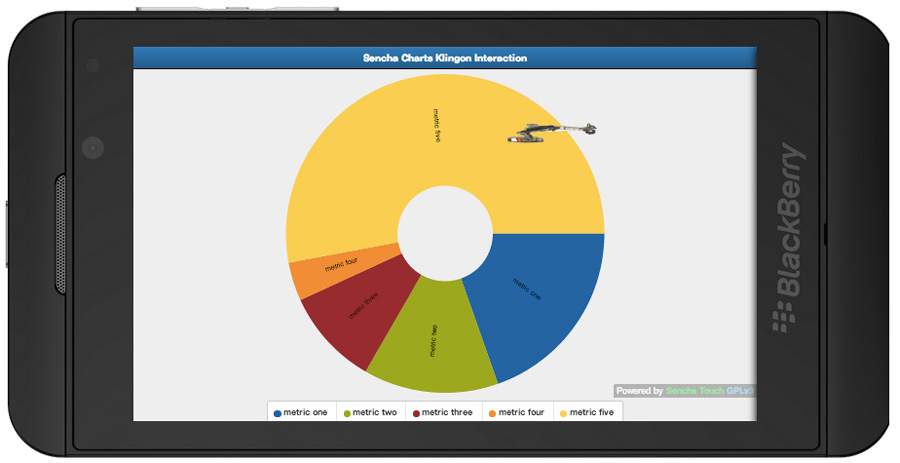
このテクニックでSencha Chartにインタラクティブなエフェクトを追加することができます。もちろん 皆さんはスタートレックのクリンゴン宇宙戦艦が円グラフにミサイルを討って、一つのデータシリーズを破壊するのを見たいでしょう?

Protip:ゾンビが出るようにこのコードを簡単に変更できます。
HTML5 Audio:「叫び狂った開発者」のサウンドエフェクトを購入する必要はありません
クロスデバイス適合で高精度なHTML5オーディオはまだ全てのデバイスには利用可能となっていません。基本的なHTML5の <audio> 要素のJavaScriptメソッドで「何とかなります」が、このサポートのレベルは典型的に悪いパフォーマンス、バグ、メモリー利用の問題があります。開発者はその場しのぎでクラッジ(「Audio Sprite」)を作ってこの問題に対処しようとしましたが、間違いなくHTML5のオーディオの作業は本当に残念な感じがします。
将来的にもっとしっかりしたHTML5 Audio APIのより広範な実装があることを祈っています。現在は次の限られたブラウザやデバイスが対応しています:
- Google Chrome for Android 28 (29以降デフォルトで有効)
- Mobile Safari 6
- Mozilla Firefox 23 (configで設定が必要)
- Tizen
これで最後!
私達が苦労したから、あなたは苦労しなくても大丈夫はずです!
- http://webapps.figleaf.com/srでSencha’s Raidersを遊んでください。
- https://github.com/sdruckerfig/Senchas-Raidersでソースコードをご覧ください。