BlackBerry 10: The HTML5 Scorecard
こんにちは、ゼノフィkotsutsumiです。
 以前のHTML5スコアカードで
Microsoft Surface対iPad gen4
を比べて、その結果は我々はiPadはタブレット上では最高なHTML5プラットフォームと思いました。
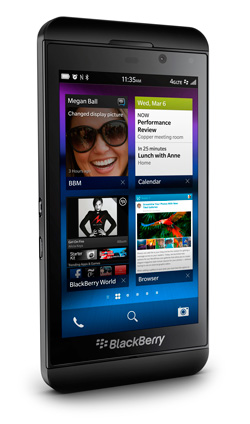
今回は公開されたばかりのBlackBerry 10 OSを利用しているBlackBerry Z10をテストします。最初からZ10はとても良い結果を出すと予想しています。去年はPlaybook 0S2のHTML5動作を認めて、Sencha Touch 2.2を開発している最中はZ10のプレリリースのバージョンから良い印象が残りました。従って、我々は期待感を持ってテスト用にZ10を買いに行きました。
以前のHTML5スコアカードで
Microsoft Surface対iPad gen4
を比べて、その結果は我々はiPadはタブレット上では最高なHTML5プラットフォームと思いました。
今回は公開されたばかりのBlackBerry 10 OSを利用しているBlackBerry Z10をテストします。最初からZ10はとても良い結果を出すと予想しています。去年はPlaybook 0S2のHTML5動作を認めて、Sencha Touch 2.2を開発している最中はZ10のプレリリースのバージョンから良い印象が残りました。従って、我々は期待感を持ってテスト用にZ10を買いに行きました。
我々のテストで分かったのはZ10はiPhone 4+・iPad gen2/4・Microsoft Surfaceを含む一流のHTML5デバイスのリストに追加できる相当なデバイスでした。全体的にとても良い性能とともにHTML5の機能実装も進んでいました。我々にとってとても刺激的な部分はブラウザから直接ストリーミングビデオキャプチャーを可能とするgetUserMedia()のサポートです。BlackBerryのUIもビデオキャプチャーの為にとてもよくデザインされています。我々が買った10.0バージョンデバイスではわずかな不具合を見つけましたが、それは10.1のリリースで解決されているでしょう。
我々のHTML5スコアカードはWeb開発者が市場に挿入してくる新しいデバイスやフォームファクターを理解できるようにいくつかのテストを用意しています。 HTML5の機能範囲はとても広いため、我々はもっと新しい関数やグラフィックスやアニメーション性能をテストすることに集中しています。 modernizr、html5test、html5rocks、haz.ioを含む手作りのテストやサードパーティーの様々なテストサイトを利用していて、機能の存在と正確性を実世界のウェブデモで確認しています。
デバイス要件
最初はWeb開発者むけに必要な部分です。 Z10(またはこれから出てくるQ10)からのトラフィックを探すには、次のユーザーエージェント文字列を検索して下さい:
Mozilla/5.0 (BB10; Touch) AppleWebKit/537.10+ (KHTML, like Gecko)
Version/10.0.10.822 Mobile Safari/537.10+
Z10は最低でも10個の同時タッチに対応していますので、これはテスト画面に我々の指をぜんぶ触りまくって確かめました。複数なタッチは4つの同時タッチまでとても堅実でしたが、それ以上は新しいタッチと既に触っているタッチの動きが少し混乱してきました。画面上に4つ以上の指が必要とするアプリケーションはほぼ存在していないので、これは全然問題ないと思います。
“ 我々のテストで分かったのは、Z10はiPhone 4+、iPad gen2/4、Microsoft Surfaceを含む一流のHTML5デバイスのリストに追加できる相当なデバイスだということです ”
次はJavaScriptタイマーの精度です。このリリースでBlackBerryはデフォルトのタイマー精度を17msから4msに変更しました。これはiOSやデスクトップのブラウザが対応する間隔と同じなので、setTimeout()のループで速度が決められたスクリプトアニメーションは同じ速度で動作します(しかし、最近確認した時にはAndroidは4sから17s辺りでした)。 タイマーは少しノイジーでたまに20msやそれ以上の間隔のときがありますので、BB10はアニメーションがもっと効率的やスムーズになれるように現在requestAnimationFrameをサポートしていることは良い報告です。
HTML5 機能
Z10は全面的なHTML5関数セットがありますので、これはhtml5test.comの関数テストで485点をとりました。 今年新たに追加されたのは、 IndexedDB、File API、Microdata、in-browser WebGL、いくつかの新しいHTML5のform機能、getUserMedia()、Ogg オーディオコーディック、Ogg Vorbis と Ogg Opusのサポートです。
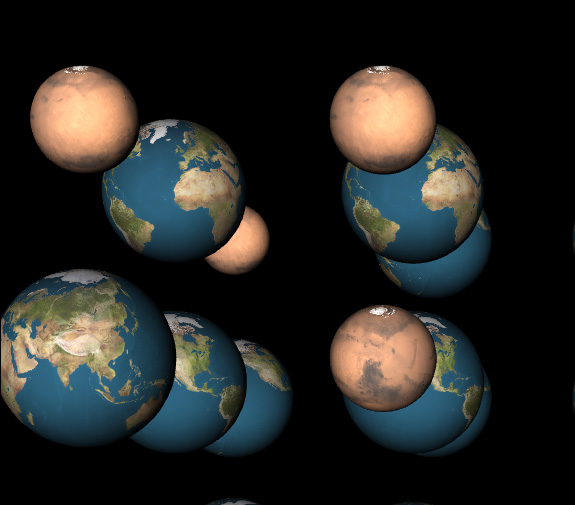
紹介するべき部分はZ10のWebGL対応:結構すばらしいです。標準の WebGLのデモ はとても良く動作しました。 many planetsのアニメーションデモが問題無く35fpsで実行しているのを見てわくわくしました。実は気づける程の途切れが行ったデモはMozillaのanimated raytracingデモだけでした。

WebGLに加え、新しいオーディオコーディックも完璧に実行して、 シームレスiframes も正確に表示しました。getUserMedia()もテストしましたのが、ビデオキャプチャーには正確に動作しました(しかし音声のみはまだサポートされていません)。
他方で新しく実装された関数にいくつかのバグを発見しました。 IndexedDBのデモは正しく動作しないか、ブラウザをクラッシュさせました。 MIcrodataの W3Cテストページ はクラッシュし、スコープされたスタイルは最小のデモでも動きませんでした。BlackBerryに話したら、既に全ては見つかっているとのことなので、今後のアップデートリリースで解決されているでしょう。 最後にいくつか組み込まれているHTML5フォームのinputタグはZ10のより小さい画面に調整されないで直接Playbook OSから移植されたように見えます。例えばHTML5のcolor inputは正確にサイズ変更がされなかったので、コントロールの中でスクロールして色を選択する必要がありました。
グラフィックとアニメーションのパフォーマンス
実地テストでCanvasとSVGの性能は立派でした。 Canvas color cycle はとてもスムーズでした。 コンポジターにストレスを与える Microsoft’s fishbowl demo では50匹の魚スプライトとfpsのメーターが動作していて50fpsになりました。 全てのエフェクトをアクティブにしら性能が20fpsに落ちました。 一応Zyngaの手軽なゲームの非公式な目標は60fpsで125スプライトなので、Canvasはもう少し向上しても良いと思います。 CSS3のアニメーションデモも上手に実行し、複数で同時に行ったアニメーションをスムーズに堅実に管理しました。 CSSのフィルターショートハンドやもっと複雑なSVGフィルターも正確にサポートされていました。 いくつかSVGの逆行を発見しました:SVGフィルターと光源の問題、グラデーションアニメーションの不具合とDavid Daileyのクラシックな SVG floating balloon でのクラッシュ。 また、BlackBerryと話したら、多くのSVGバグはドット・アップデートで解決されるとのことです。
最後にBlackBerryは位置(fixedやoverflowスクロール)の実装は相変わらず素晴らしいです。とてもしっかりしています。
すでにすばらしいHTML5 Browserへのしっかりしたアップグレード
BlackBerry Z10のリリースでBlackBerryのブラウザチームはまたとてもしっかりしたHTML5プラットフォームを提供しました。業界をリードするHTML5点数、しっかりしたWebGL性能、最高なgetUserMedia実装は我々にとって目立つポイントです。今後行うバグと性能の修正でZ10はHTML5アプリケーション開発の最高なプラットフォームになる可能性は十分あります。