Hello Sencha Touch 2.2
こんにちは、ゼノフィkotsutsumiです。

マルチデバイス・タッチベースのアプリケーションを生成できるJavaScriptフレームワークの最新版、Sencha Touch 2.2を公開したことを報告します。 Touchの最新版に関わって色々努力をして、バグや問題を解決した上に多くの新しい機能も追加しました(我々のベータテスターありがとう!)
Sencha Touch 2.2で焦点をあてたのはデバイス対応のフットプリントを広げることで、あなた・我々のコミュニティに自作のアプリケーションを動作する最も幅広いデバイスの選択肢を提供することでした。 このリリースでBlackberry 10デバイスのサポートを高度化して、Internet Explorer 10、Windows 8、Windows Phone 8のサポートも追加しました。 また私たちはリストのパフォーマンス、テーマ、新たなデバッグ機能、新しく追加したAnimationQueue機能など他にも色々と大きな変更を施しました。 これは今までで最高のSencha Touchです。
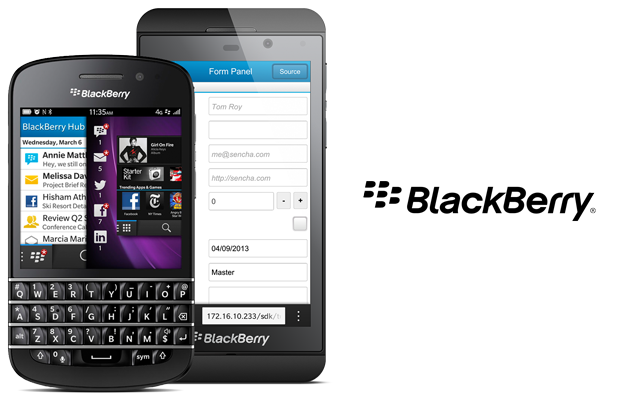
BlackBerry 10サポートのアップデート

最近リリースされたBlackberry Z10上でSencha Touchはすでに上手く動作しています。また、これから公開されるBlackberry Q10上でも上手く動作します。 Touch 2.2に対して我々はより上級にするためにBlackberry社の皆様と協力したので、現在の状況ではあなたのTouchアプリケーションがBlackberry 10のデバイスで超速で動作するための全てが揃っています。 正確なマークアップ・正しいスタイリング・タッチハンドリングなどの正しいパラメータは全て揃っています。
新たにInternet Explorer 10をサポート
 Sencha Touch 2.2はMicrosoftのInternet Explorer 10ブラウザで動作する最初のバージョンとなります — さよならWebKitへの依存!
この数ヶ月はMicrosoft Open Techチームと強力してSencha Touchから全てのWebKit特有のコードを取り除きました(もしくはWebKitのブラウザ上の時だけ利用します)。
技術面でみるといつでもIE 10上(例えばSurface・Windows Phone 8・Windows 8デバイス)で動作する時に我々の全てのレイアウトやレンダリングが奇麗に動く為に標準のHTML5 DOMセレクターやCSS3可変ボックスレイアウトを利用しています。
Sencha Touch 2.2はMicrosoftのInternet Explorer 10ブラウザで動作する最初のバージョンとなります — さよならWebKitへの依存!
この数ヶ月はMicrosoft Open Techチームと強力してSencha Touchから全てのWebKit特有のコードを取り除きました(もしくはWebKitのブラウザ上の時だけ利用します)。
技術面でみるといつでもIE 10上(例えばSurface・Windows Phone 8・Windows 8デバイス)で動作する時に我々の全てのレイアウトやレンダリングが奇麗に動く為に標準のHTML5 DOMセレクターやCSS3可変ボックスレイアウトを利用しています。
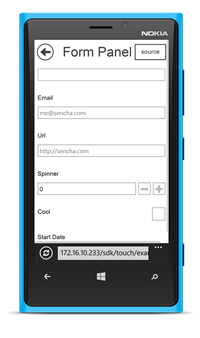
また、他には新しいテーマに切り替えるだけでMicrosoftぽいアプリケーションを開発できるように、開発者が利用できる新しいWindows 8スタイルのモダンなテーマを生成しました。 これはWindows 8とWindows Phone 8のアプリケーションを生成する際に完璧なサンセリフのスタイル、グラディエント無し、ハイパディングを提供しています。 非常に目立つので一度ご覧ください。
新しいテーマシステム
全ての新たなプラットフォームやテーマを対応しやすくする為に、Sencha Touch 2.2には改善されたテーマシステムが含まれています。 あなたのアプリケーションのテーマを切り替えるのは、CSSのプロパティを変更するのと同じように単純にapp.jsonファイルを変更します。その後はmicroloaderとフレームワークがやってくれます。 我々のKitchen Sinkの例はこのシステムを利用してどのデバイスで利用されているかによって異なったテーマを表示するようにしています。 そのapp.jsonの設定は次のようになります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | "css": [ { { "path": "resources/css/sencha-touch.css", "platform": ["chrome", "safari", "ios", "android", "firefox"], "theme": "Default", "update": "delta" }, { "path": "resources/css/wp.css", "platform": ["ie10"], "theme": "Windows", "update": "delta" }, { "path": "resources/css/bb10.css", "platform": ["blackberry"], "theme": "Blackberry", "update": "delta" } ], |
Kitchen Sinkデモアプリケーションにある”Theme”オプションを使って、我々の多様な組み込みテーマを試して下さい。 また私たちの テーマガイドもご覧ください 。
Touch 2.2ではアイコンの代わりにフォント・フェイスを利用するようにしてました — これは全てのモダンなブラウザが対応していて、よりコンパクトで、美しくスケールします。 Sencha Touch 1や2.1のようにアプリケーション内で利用できるようにアイコン名を実際のアイコンに便利にマップしています。例えば:
1 2 3 4 5 | { xtype: 'button', iconCls: 'home', title: 'Home' } |
使用できるiconClsの完全なリストは Ext.Buttonのクラスドキュメンテーション をご覧ください。
パフォーマンスの改善
 12月に我々の
概念実証のアプリケーションFastbook
でHTML5の速さと強さを見せました。それで、そのFastbookで先駆けた多くのテクニックはSencha Touch 2.2に組み込まれています。特に、
12月に我々の
概念実証のアプリケーションFastbook
でHTML5の速さと強さを見せました。それで、そのFastbookで先駆けた多くのテクニックはSencha Touch 2.2に組み込まれています。特に、
- AnimationQueueは集中型のイベントとアニメーションのキューです。 ブラウザにrequestAnimationFrameがあるときにAnimationQueueはそのHTML5 APIを利用し、それ以外の場合はよりシンプルなJavaScriptのタイマーを利用します。 この新しいシステムのお陰でアニメーションや他のイベントはフレームの間に扱えるようになり、全てがスムースに動くようになります。
- List DOMは大きく能率化されました。ほぼ全てのTouchアプリケーションではリストを利用しますし、より軽量なDOMであればリストやテンプレートがより複雑になってもスクロールは速いままです。
- showfpsデバッグオプションのお陰で開発者はTouchがどの位速く描画しているかを確認でき、アプリケーションのデザインがデバイスのパフォーマンスをしのいでいるかどうか確認しやすくなります。
Sencha Architect 2.2のサポート
今日はSencha Architecht 2.2のアップデートも公開しました。 そこにはSencha Touch 2.2のサポートも含まれているので、Architectのユーザーは同時にTouch 2.2のユーザーにもなれるようになりました。 Architectで素晴らしいTouchアプリケーションを生成出来るようにアシストしますし、もし既存のArchitect+Touchのプロジェクトがあったら、それを簡単にSencha Touch 2.2のプロジェクトにアップグレードできます。 Architectを使うと新しく組み込まれたTouchテーマ間を切り替えるのももっと簡単になります。
お試しください
どうぞ、Sencha Touch 2.2をためして下さい:Sencha Touch・Sencha Touch Charts・Sencha Eclipse Plugin・Sencha Architectを含む Sencha Touch Bundle をためすか、無料のスタンドアローンの Sencha Touch SDK をダウンロードして下さい。 それは30日間のトライアル期間があるのでどうぞためしてみてください、もし素晴らしいタッチアプリケーションの開発に本気でしたら、ここには必要なものを全て提供しています。