エンタプライズでのHTML5開発の状況
こんにちは、ゼノフィnakamuraです。
調査の概要
12月と1月に、弊社がSenchaのHTML5開発者コミュニティの2,128人のビジネスアプリケーション開発者を調査しました。開発者が構築しているアプリケーションの種類、利用している技術、対応しているデバイスも含めて質問しました。ほとんどの回答はこの業界の皆さんが既に知っている傾向通りでした。例えば、iPadがターゲットデバイスとして人気があるという事実は驚くことではありません。しかし、驚くような結果もありました。
重要な発見
アプリケーション開発者の大多数はHTML5開発に移行し、HTML5プラットフォームを非常に支持しています。
60%以上の開発者は主要なアプリケーション開発において、既にHTML5とハイブリッド開発に移行しました。まだHTML5以前のWebテクノロジーを利用している回答者は10%以下でした。 HTML5とハイブリッド開発者の70%以上は、昨年と比べて今年はよりHTML5を利用していて、75%の人は翌年中に、よりHTML5を利用することを目指しています。 2014年中に、HTML5の開発を減らす予定と回答した開発者ははわずか4%でした。 その一方で、ネイティブモバイル開発者の19%はネイティブテクノロジーで開発することを減らすことを計画しています。 通常使われている、最も人気のあるHTML5機能はCSS3スタイリング、ローカルストレージ、アニメーション/トランジション、HTML5ビデオ、キャンバスドローイングAPIでした。
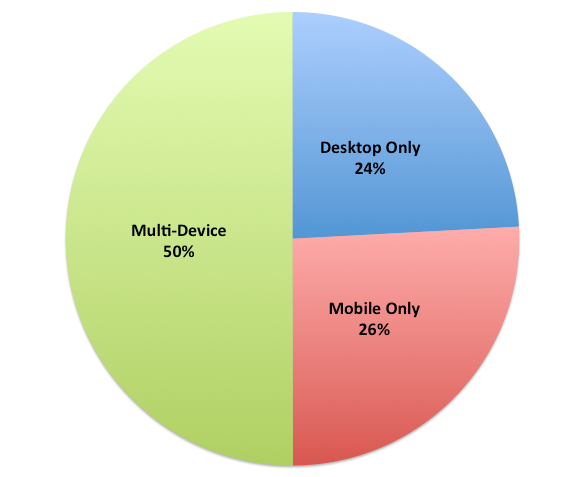
マルチデバイスアプリケーションのデプロイは標準となりました
開発者が彼らのアプリケーションでWindowsデスクトップやiPhonesだけをサポートする時代は終わりました。 50%以上の開発者は主要なアプリケーションの場合はモバイルとデスクトップの両方をサポートしています。 一般的な開発者は5種類のデバイスをサポートしています。 典型的な開発者のアプリケーションは現在Windows classic, MacOS, iPhone, iPad, と少なくとも一つのAndroidデバイスをサポートしています。 モバイルデバイスだけをターゲットとしている開発者はわずか20%で、デスクトッププラットフォームだけをターゲットする開発者はわずか30%です。
Windowsはまだ炎上してないが、少しきな臭くなってきた!
デスクトップ/ラップトップ用にはWindows Classicはナンバーワンのアプリケーション開発ターゲットですが、30%の開発者はもうそれをサポートしていません。 WindowsタブレットとWindowsフォーンもとても大きい「テストの差(testing gaps)」があります(多くの開発者はWindowsをサポートしていると言いながら、実際に開発したアプリケーションをWindowsでテストはしていません)。さらに、Microsoftの次世代のスクリプト言語「TypeScript」は余り話題になっておらず、全体的に少しヤバい感じがするプラットフォームの症状が出てきました。
開発者はDartやTypeScriptなどの標準ではないものよりも、JavaScriptなどの標準ベースのテクノロジーを強く好みます。
Dart と TypeScript — それぞれはGoogleとMicrosoftから出ている次世代のクライアント側の言語。それぞれの目的はJavaScriptを代替することですが、この戦略はうまく進んでないことが明らかです。開発者の約60%はDartに対して知らない、または興味ないと示しました。 Dartに興味がある開発者はたったの10%で、TypeScriptに興味があると回答したのは17%でした。
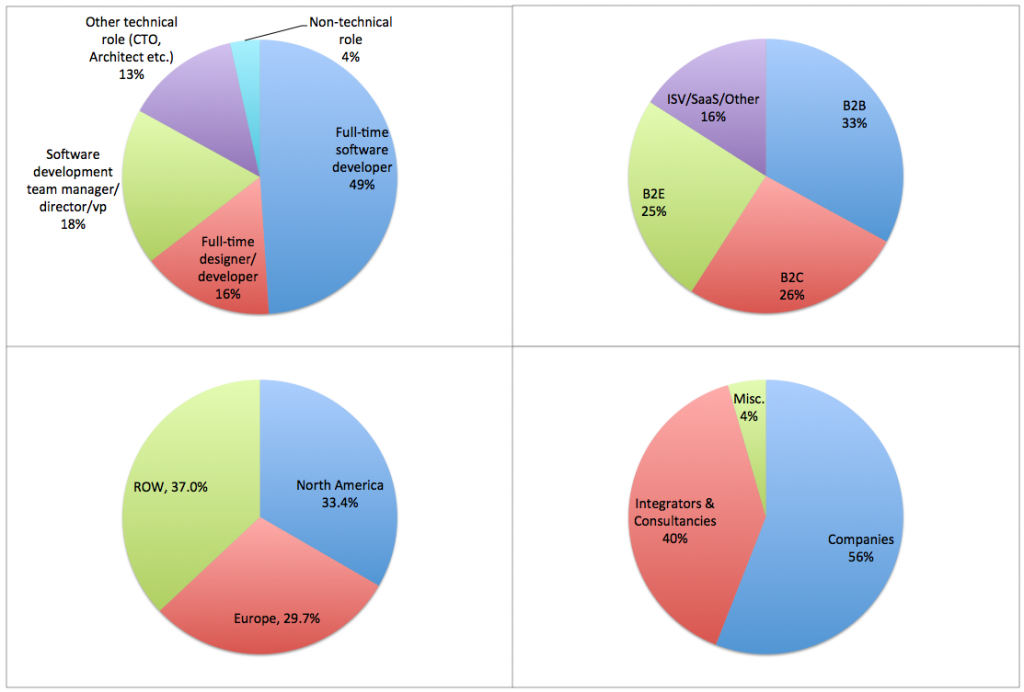
調査の人口統計
我々の調査の人口統計の2/3はフルタイムの開発者、または設計者/開発者です。 残りの1/3は開発チームを管理している、またはアーキテクトやCTOなどの技術的な役割をもっています。 回答者の地理的位置も北米、ヨーロッパ、世界各地で1/3ずつ均等に分かれていました。 調査のサンプルはB2B, B2E, B2C と ISVsといったアプリケーションの種類に関しても均等にバランスがとれていて、SaaSの提供者が大きいプレゼンスがありました。

この調査は主にビジネスアプリケーション開発者コミュニティに焦点を合わせました。 ホビー開発者、パートの開発者、純粋なお客様(例えばゲーム開発者)についてはここではあまり対象となってはいません。
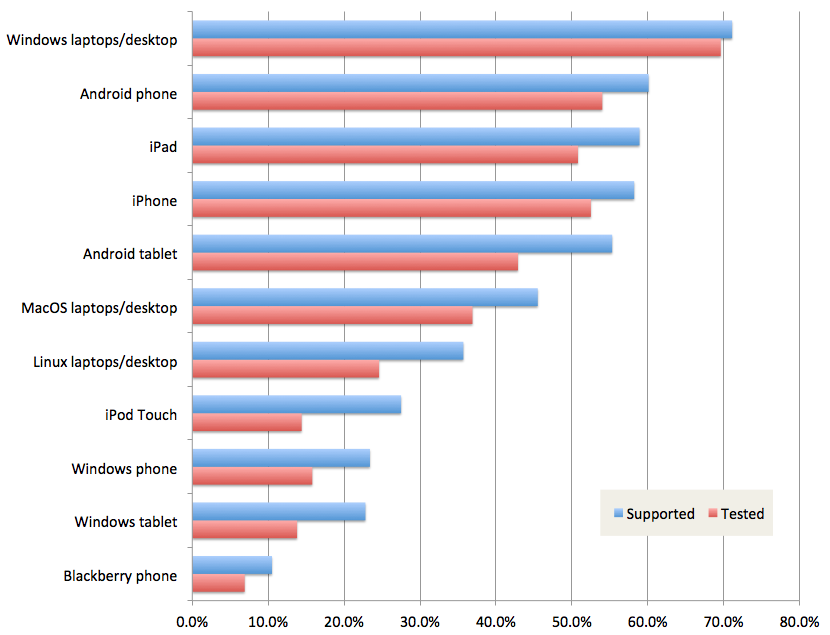
ターゲットデバイス
開発者が彼らのアプリケーションでサポートするデバイスとして、最もポピュラーなのはまだ伝統的なWindowsラップトップ/デスクトップです。 しかし、開発者が狙っているその他のデバイスの多様性は印象的です。 ナンバーツーとして、アプリケーション開発者がターゲットとしているデバイスはAndroidで(60%)、iPadとiPhoneがその直後にきます。 Windows Phoneとタブレットはサポートするデバイスとしては、Linuxラップトップ/デスクトップよりも下になっています。

開発者がサポートしているデバイスと、テストしているデバイスの差が目立つようになりました。 我々から見ると、この大きな差は、デバイスのサポートは単なる「チェックボックス」で、それで開発者はプラットフォームをサポートしていると言っているるだけです。 実際は余りそれについて心配していません。 上の図でご覧の通り、テストの差が最も大きいのはiPod TouchとWindowsモバイルデバイス (タブレットとフォン) となります。 それぞれはサポートしていると言われていることと、実際にテストされている差が大きくなっています。 同じiOSのバージョンで動作していますので、開発者はiPhoneでテストしたらiPod Touchはテストしなくても大丈夫と考えているかもしれません。 Microsoftの場合は、多くの開発者はサポートしていると言っていますが、実際にアプリケーションをWindowsTTabletやWindows PhoneでテストしてないことはMicrosoftにとって、心配すべきことです。
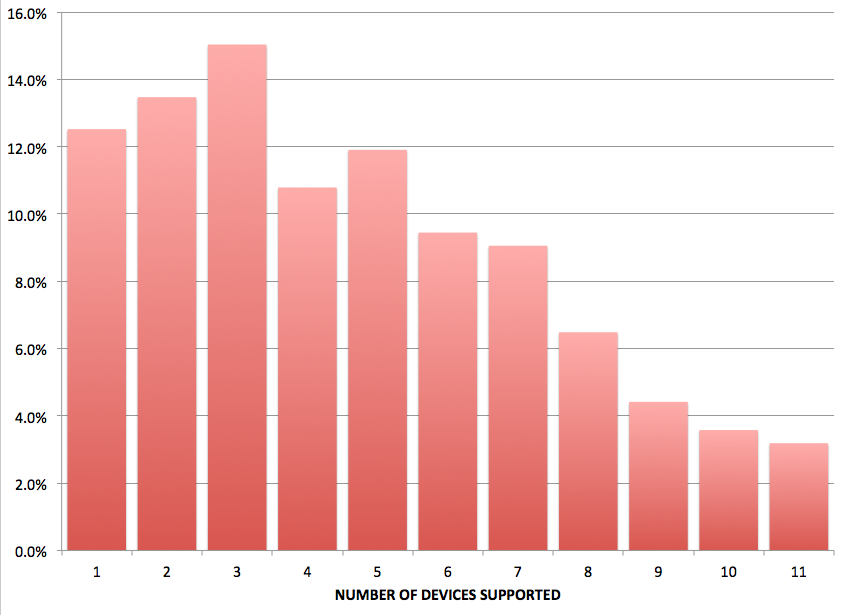
サポートするデバイスの分配をみると、ほとんどの開発者はモバイルとデスクトップ両方に渡るアプリケーションを生成していることが分かります。

開発者がサポートするデバイス数の中央値は4つのデバイスで、ほとんどの場合はモバイルとデスクトップのミックスとなっています。 半分の開発者はアプリケーションでモバイルとデスクトップを両方狙っています。 モバイル専用やデスクトップ専用の開発は現在、特殊なやり方となっています。

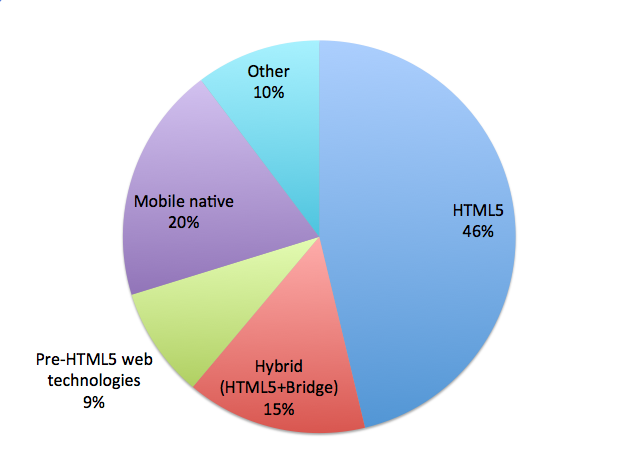
ピュアHTML5 vs ネイティブ vs ハイブリッド開発のアプローチ
我々の調査データによると、ほとんどの開発者はレガシーなWeb技術から、既にHTML5開発アプローチに移行しました。 46%以上の開発者はWebブラウザ経由で提供されているHTML5技術を利用していますが、追加の15%は主にApache Cordovaのようなハイブリッドパッケージ技術を利用してモバイルにデプロイしています。 Web技術からネイティブモバイル技術に切り替えた開発者は20%だけです。 面白いことに、開発者の10%は多くの代替の技術を利用してアプリケーションを開発しています。 (例えばC++, .NET, Flash/Flex, Java, Silverlight, PHPなどのサーバー側のアプローチを使い、フロントエンドのUXは最小限にするやり方です)

ネイティブ技術で開発することを選択した開発者にとって、ネイティブアプリケーションを作成する主な理由は、ハイパフォーマンスなイメージ、プラットフォームに一致するルックアンドフィールを生成できる能力、モバイルデバイス管理を利用してデータを保護する能力となります。 弊社が Sencha Space を開発した大きな理由はモバイルHTML5アプリケーションのセキュリティの問題を解決するためだったので、現在はIT管理者だけではなく、モバイル開発チームでもデータセキュリティはとても重要な課題になっている事実は心強いです。
その一方、開発者がHTML5で開発する理由のトップ3は、単一のコードベースで市場全体にリーチする能力、Web技術で開発することによる生産性の向上、既存のWeb開発スキルを再利用できる能力です。
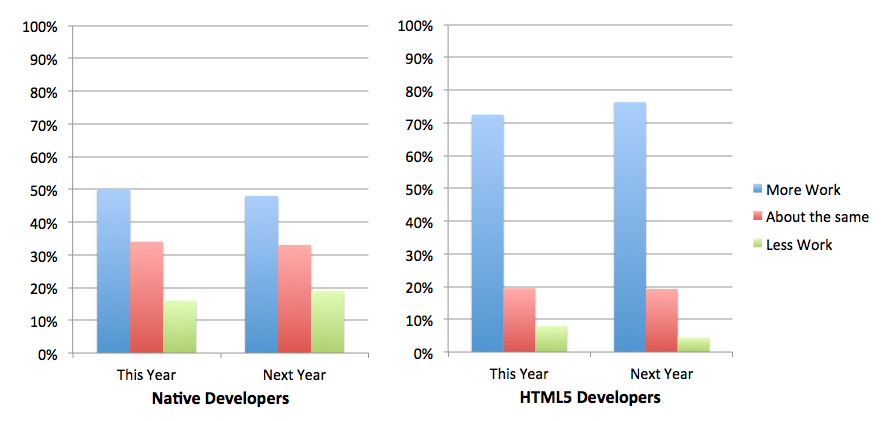
HTML5対ネイティブ対ハイブリッドの他に、ネイティブ対HTML5開発の動きを評価しました。 2つの質問をしました:
- 今年あなたが選んだテクノロジーによって、昨年と比べて今年の作業はどうなりましたか? 「多くなった/同じ/少なくなった」
- 来年は、そのテクノロジーでどの程度作業をする予定ですか? 「多くする/同じ/少なくする」
興味深い回答でした。 モバイル開発者やHTML5開発者は主要なテクノロジーでこれからも仕事をする予定ですが、平均的にいうとHTML5開発者は今後よりHTML5で仕事をするつもりであり、HTML5の作業を減らすことはないでしょう。

これは開発者側がネイティブ技術よりもWeb技術で作業する方が好きだということだと理解します。 そして、もしかしたら以前はネイティブ技術で開発されていたアプリケーションを、徐々にHTML5で開発することが技術面では最も良い選択なのかもしれません。
HTML5機能の利用と興味
最後に、HTML5開発者に様々なHTML5機能の利用水準について聞きました。 主なHTML5機能の分野の中から20機能の利用を調査しました。 その利用度を高(50%より上)中(20-50%)低(20%より下)に分けました。 平均値の開発者はメジャーな機能の分野のうち5つ使っています。
| High Usage (>50%) | Medium Usage (20-50%) | Low Usage (<20%) |
|---|---|---|
|
CSS3 Styling CSS3 Animations, Transitions & Transforms |
LocalStorage HTML5 video & audio Canvas Web fonts Offline storage Web sockets JavaScript promises Motion & location APIs SVG CSS3 Flexbox Photo/video capture |
WebSQL Semantic markup Web workers IndexedDB WebGL postMessage() |
JavaScript PromisesはChromeにネイティブで公開したばかりのため、開発者はブラウザでこの機能が使用可能になる前に多くのライブラリ実装のいくつかを使っています。 WebGLは今メジャーなブラウザで公開されたばかりで、もう10%の開発者が既にアプリケーションで利用していることを見るととても心強いです。
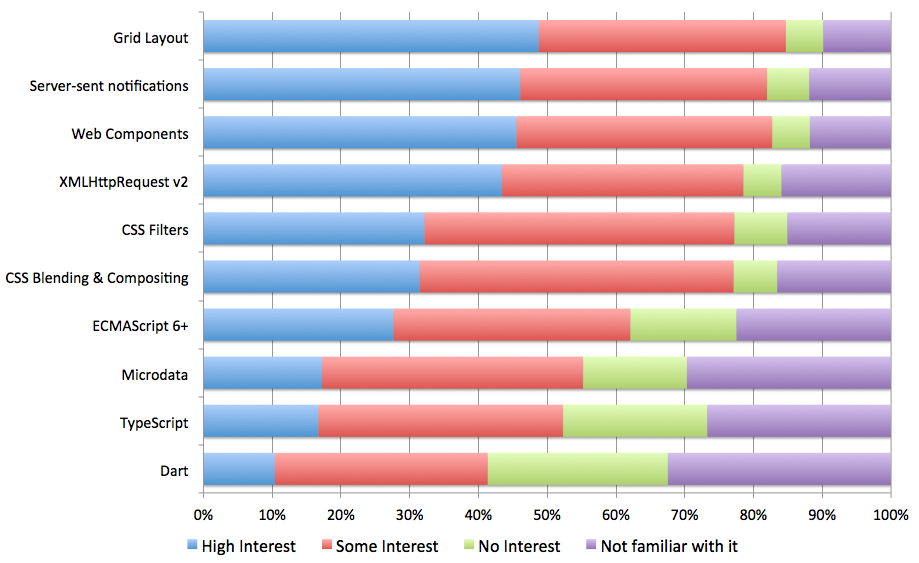
今後のWeb機能を見ると、開発者の間の興味と意識の差が明確になります。 Gridレイアウト、サーバーからの通知、Webコンポーネントに対する興味は悪くありません。 しかし、DartとTypeScript (GoogleとMicrosoftがJavaScriptより良いものを出そうとしている挑戦) に関しする興味と意識は非常に低いものでした。

もう一つ心強いことには、開発者はDartとTypeScriptよりも次世代のJavaScript (ECMAScript 6+) に興味を持っています。
HTML5開発:勢いと情熱
全体的に我々の調査はHTML5は良い感じに発展しているテクノロジーで、よりいっそう複数デバイスや複数プラットフォームの世界で活動する開発者の難しい問題を解決しているものだと思います。 HTML5開発者はより高度な生産力、向上されたROI、と要件に一致するパフォーマンスを楽しんでいます。 最高のパフォーマンスやネイティブプラットフォーム機能を使う為には、ネイティブ開発の需要はありますが、我々の調査のデータをみると、HTML5開発者はある技術に対して、モバイル開発者より選んだテクノロジーに対して、高く支持しているようです。また、HTML5開発者は幅広いHTML5機能を利用していて、今後出てくる機能に情熱があることを見ると心強い限りです。