Sencha TouchでLeap Motion Controllerを使う
こんにちは、ゼノフィnakamuraです。
 この記事はLeap Motion Controllerを紹介し、Sencha TouchアプリケーションをLiap Motionで動作するようにする方法を説明します。
この記事はLeap Motion Controllerを紹介し、Sencha TouchアプリケーションをLiap Motionで動作するようにする方法を説明します。
DecidoKompetensor はスウェーデンのマルメ市を拠点としている、ERPシステム専門企業です。弊社のお客様を見ると、成功に大きく要因するのはモビリティとなっています。弊社のERPシステムを利用しているお客様はスマートフォンやタブレットからタスクをできるようにしました。さらに、新しいLeap Motion Controllerのようなインターフェイスで操作できるアプリケーションも作成しました。
Leap Motion Controller は、物理的に触らなくても、あなたの指と手の動きを追跡して、入力できるUSBデバイスです。2013年の春に公開されて、独自のAirspaceアプリストアがあり、そこからいくつかのゲーム、ユーティリティや探索形のアプリケーションがダウンロードできます。
我々のアプリケーションのスコープ
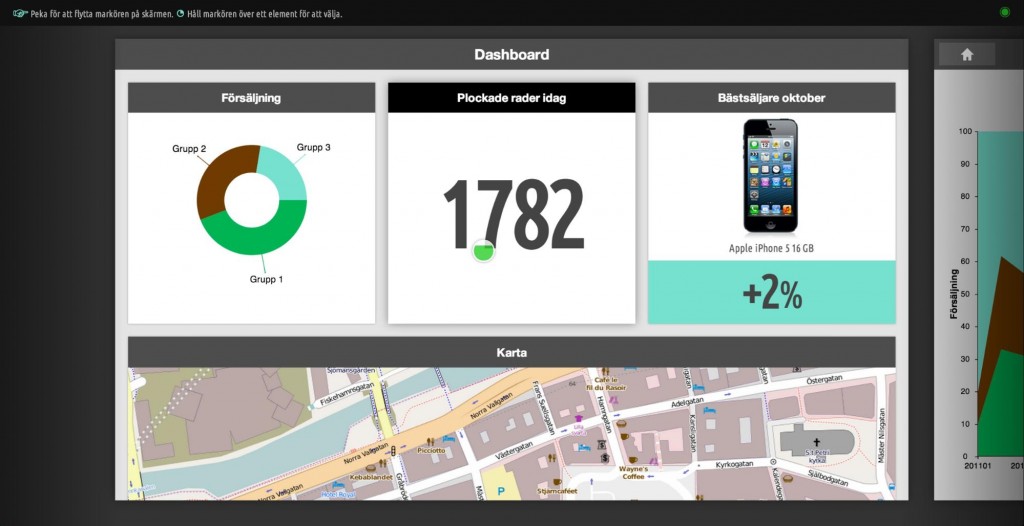
弊社で初めてLeap Motion Controllerを利用して作成したアプリケーションは、倉庫で働く作業員がデータを参照するビジュアライザーでした。このアプリケーションはチャートやイラストレーションでデータをグラフィック表示で倉庫の天井の近くに設置された大きいテレビ画面で表示されました。このアプリケーションはジェスチャーで操作しますので、ユーザーがより長い距離からアプリケーションとインタラクションできます。
我々のアプリケーションはSencha Touchフレームワークを利用して構築しました。Sencha Touchにはデータをビジュアライズするための、強力なデータレイヤーと素晴らしいコンポーネントが揃っています。
Leap Motion Controllerとの対話
Leap.js
コンピュータにLeap Motionソフトウェアを設置した後、ウェブアプリケーションは簡単にweb socketの接続を経由して、Leap Motionのデバイスからデータを取得することができます。 Leap.jsライブラリ はこれを二つの方法で容易にしています:一つは1秒あたりの情報フレーム数を受けながらパッシブでリッスンすることです。もう一つは、情報の取得が必要な時にアクティブポーリングします。各情報フレームは手、指/ツール、スワイプや円形のジェスチャーの位置データが含まれています。
Leap Cursorライブラリ
Leap Cursorライブラリ はLeap Motionデバイスのバーチャルカーソルを操作します。幅広いインタラクションの種類をサポートしますので、それはとても豊富ですが、我々のアプリケーションは一つ主要なインタラクションの種類が必要でした。そのため、弊社でインタラクションの種類を開発することを決めました:タップとクリックをするバーチャルカーソルです。
バーチャルカーソル
ユーザーが指の動きで画面のカーソルを操作するUIを作成することを決めました。短時間の間にインタラクティブな要素の上にカーソルを置くと、タップ/選択が実行されます。このようなインタラクションはXbox KinectのゲームとNew York Timesの Leap Motionデモ から大きく刺激を受けました。

Ext.carousel.Carouselのコンポーネントを利用して、隣のスライドが見えるようにcarouselプロパティをセットしました。
我々のSencha Touchアプリケーションの作成
Leap.jsライブラリを使って、Sencha Touchアプリケーションがユーザーの指の位置データ(XとYの座標)にアクセスできるようにしました。 我々のアプリケーションはユーザーが対話できるようにその座標を使い、画面にカーソルを描画します。 ユーザーにリッチで双方向の体験を生成するために、次のSencha Touch機能を利用しました。
Ext.Carousel – メインのUI
メインビューはExt.carousel.Carouselコンポーネントで作成されています。上記のスクリーンショットはダッシュボードにシンプルな図やデータをより細かく表示するスライドにリンクするデータです。デフォルトのカルーセルは全画面表示のコンポーネントで、表示されている部分の外にもっと情報があることをユーザーへヒントを出したいという希望がありました。
カルーセルのプロパティを次のようにセットし、隣のスライドも少し見えるようにしました:
1 | itemLength: browserWidth * 0.8. |
両側に二つの透明のボタンをカルーセルの上に重ねて設置しました。次を発火して、このボタンは前/次のスライドにナビゲートします:
1 | Carousel.previous() and Carousel.next(). |
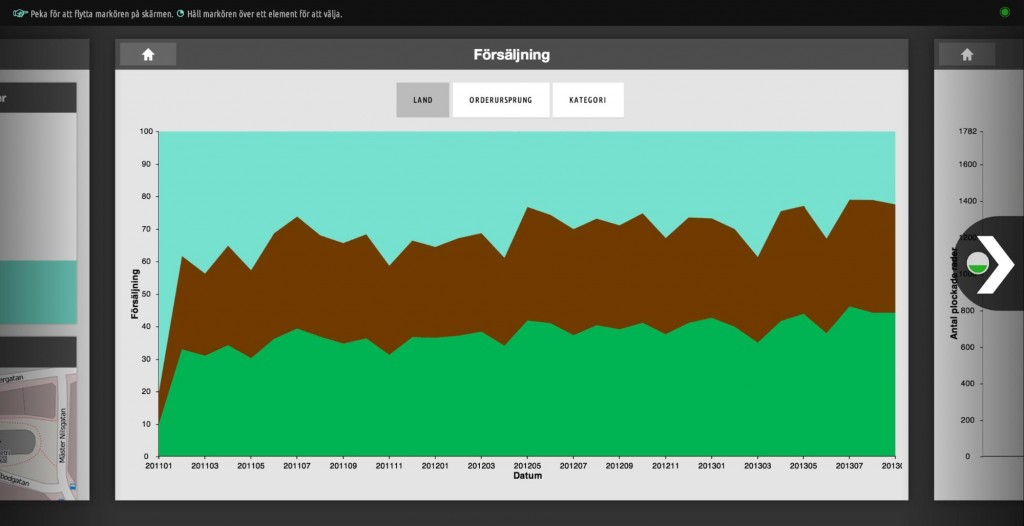
Sencha Touch Chartを利用して、全てのチャートにデータを挿入して、アニメーションするのが簡単になるように作成しました。各チャートは独自のストアがあり、次を呼び出せばUI上で異なるスコープが選択されたら場合にチャートのデータを切り替えることが出来ます:
1 | chart.bindStore(newstore) |
その後は
1 | chart.redraw() |
これは新しいデータでチャートを再描画して、棒グラフの棒をアニメイトします。

Sencha Touch Chartsを使ったので、全てのチャートにデータを挿入し、アニメーションするのはより簡単になりました。
Leapループ
Leap.jsにはアプリケーションのメインループとして動作するLeap.loopが含まれています。センサーからの情報をすべてもっている関数にオブジェクトパラメータを渡します。
1 2 3 4 5 6 7 | Leap.loop( function (obj) { update cursor position hit testing of cursor and interactive elements dispatch click events } ) |
ループ内では、バーチャルカーソルの位置のセットから始めました。カーソルとはleap loop内からleftとtopプロパティをセットし、絶対位置指定しているExt.Componentです。XとYの座標はユーザーの指先で、ループの各情報フレームに使用可能となるPointableの配列から取得されます。
ヒットテスト
次、ヒットテスト関数に座標を通しました。カーソルがボタンのようなインタラクションの要素の上にあるかテストします。もし重複がある場合、1500ミリ秒のカウントダウンを開始します。次に、選択が実行されるまでにユーザーが中断できるように間を空けるために、CSSアニメーションと遷移を利用して進行状況バーをシミュレートします。
(ユーザーが要素外にカーソルを移動させたことによって)タイマーが止められてなかったら、イベントを生成して、エレメントにディスパッチしてマウスクリックをシミュレートします。コードは次のようになっているはずです:
1 2 3 | var mouseDownEvent = document.createEvent("MouseEvent"); mouseDownEvent.initMouseEvent(params); element.dispatchEvent(mouseDownEvent); |
まとめ
弊社のSencha TouchアプリケーションにLeap Motion Controllerサポートを拡張するには、次に必要な手順はアプリケーションにさらにインタラクションを追加することです。例えばナビゲーション用のスワイプジェスチャー、移動用の円形の動き、ズーム用のピンチなどで、もっと直感的に利用できるようになります。
長い間、アプリケーションの主要の入力デバイスはマウスとキーボードに頼ってきました。Leap Motion Controllerは私たちがソフトウェアとの触れ合いを進化していく、新しいインターフェイスの例の一つとなります。