No.5 配列
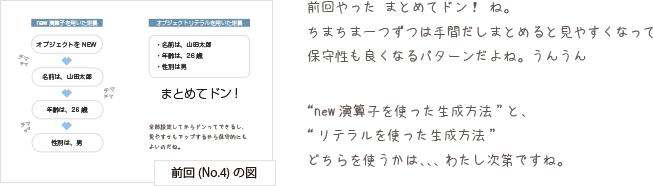
前回は、「No.4 オブジェクトとJSON」を学びました。
配列
JavaScriptでデータ値の集合を扱える要素として、前回学んだ オブジェクト の他に今回学んでいく 配列 というものがあります。

オブジェクトと何が違うの?
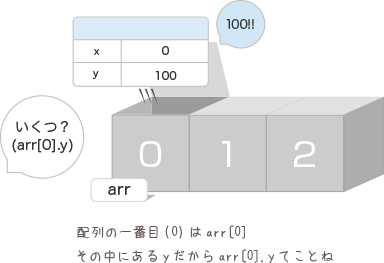
データ値の集合体を扱うという点ではオブジェクトと配列は似たような関係にありますが、オブジェクトの場合個々のデータ値と対になるプロパティ名を設定するのに対し、配列はデータ値に対しインデックス(番号)を設定します。
(前回の オブジェクト – 連想配列 で、この部分については触れています)
それでは、配列の生成方法と併せてオブジェクトとの違いを少し見てみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var obj = new Object(); obj.one = 1; obj.two = 2; obj.three = 3; var arr = new Array(); arr[0] = 1; // インデックスは0から始まります arr[1] = 2; arr[2] = 3; // オブジェクトのデータにアクセス console.log(obj.one); // 1 // 配列のデータにアクセス console.log(arr[0]); // 1 |
配列に格納できるデータ型は、オブジェクト同様にどんな型でも格納することが可能です。
1 2 3 4 5 6 | var arr = new Array(); arr[0] = {x:0 ,y:100}; // オブジェクトや... arr[1] = 'Hello!!'; // 文字列や... arr[2] = function() {}; // もちろん関数も... console.log(arr[0].y); // 100 |

こちらも前回のサンプルコードに少し載せていますが、配列生成時に格納する値をまとめて設定することも可能です。
1 2 3 4 5 | var arr = new Array('Hello', 100, false, {x:0, y:100}); console.log(arr[0]); // 'Hello' console.log(arr[1]); // 100 console.log(arr[2]); // false console.log(arr[3]); // {x:0, y:100} |
上記のような new演算子 と引数を利用して初期化を行う際に1点注意が必要です。
次のサンプルコードのように数値の引数を1つだけ渡して、配列を生成した際に挙動が少し変わります。
1 2 | var arr = new Array(5); console.log(arr); // [undefined, undefined, undefined, undefined, undefined] |

数値を1つだけ引数として渡した場合、その配列の長さを指定したことになり、引数に渡した数の空データ値が格納されている配列が生成されるので注意してください:(

配列リテラル
なんか聞き覚えありますね。
前回オブジェクトの生成を簡単に記述することが可能になる オブジェクトリテラル と同等のものになります。
おさらいですが、まず new演算子 を利用した配列の生成は次のコードです。
1 2 3 4 5 6 | // 配列の単純な生成 var arr = new Array(); // 配列の長さを指定した生成 var arr = new Array(5); // 配列の初期値を指定した生成 var arr = new Array('a', 'b', 'c', true, false); |
そして、配列リテラルを利用した生成は次のようになります。
1 2 3 4 5 6 7 | // 配列の単純な生成 var arr = []; // 配列の長さを指定した生成 // ※リテラル構文を利用すると数値による長さ指定は行えなくなります var arr = [,,,,,]; // 配列の初期値を指定した生成 var arr = ['a', 'b', 'c', true, false]; |

また、オブジェクトプロパティがネストできるのと同様に配列リテラルでのネストも行えいます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var arr = [ 'TEST', { x:0, y:100, prop: { name: 'prop', type 0 } }, [ 100, 'SAMPLE', function() {} ] ]; console.log(arr[0]); // 'TEST' console.log(arr[1].x); // 100 console.log(arr[1].prop.name); // 'prop' console.log(arr[2][1]); // 'SAMPLE' |
このような感じですね 🙂
やはり、オブジェクト同様にリテラル構文を利用できると定義が簡潔になって見やすいですね!
それでは、今回はここまでです!
次回は、null値・undefined値、Dateオブジェクトなどに触れていきます。