HTML5へのラブストーリー: メイキングオブFastbook
こんにちは、ゼノフィkotsutsumiです。

我々はSenchaを始めたときにWebに賭けました。 現代のアプリケーション開発にはブラウザーと、素晴らしいフレームワークと素晴らしいツールがあれば他のものは何も必要ないという方に賭ました。 その三つの武器を持っていれば、開発者がユーザが喜ぶアプリケーションを作れることはわかっていました。 HTML5の登場により状況が変わり、開発者により多くのツールが提供され、ブラウザーがただのページレンダリングエンジンではなくアプリケーション開発のプラットフォームとして扱われるようになりました。 開発者はそのチャンスをつかんで、Web標準を使いながら新たなHTML5の力を生かして、素晴らしいアプリケーションを作って、デスクトップとモバイルのアプリケーションの波をおこしました。
ですから、マーク・ザッカーバーグが HTML5にはまだ早い と言った時に、そのコメントに我々は少しむっとしました。
私たちは次のように思いました:Facebookモバイルアプリケーションの動作が遅いのはHTML5のせいなんかじゃない。 我々は現代のスマートフォンのブラウザーの能力やHTML5の豊な能力を知っていました。 最新の世代の(最新のiOS 5やAndroid 4.1が走る)モバイルデバイスは、ますます性能やHTML5の実装スコアを高めているのを見てきました。 しかし、もっとも重要なのは、実際に我々のお客さんがHTML5を使って作っている素晴らしいものを見てきていたということです。
“ですから、マーク・ザッカーバーグがHTML5にはまだ早いと言った時に、そのコメントに我々は少しむっとしました。”
Facebookのモバイルアプリケーションチームに問題があった のではないかという疑念を持ったのは、 それが結構よくあるパターンと似ていたからです。 Senchaではアプリケーション開発者の為にフレームワークやツールを作っていますから、 開発チームはHTML5アプリケーションのプロジェクトについての沢山の経験をつんできました。 HTML5についてチームに問題がある場合は、 そのチームではアプリケーションの開発に適したツールやアーキテクチャを使わずに、 「ウェブサイト」開発のアプローチを採用していることがよくあります。 Facebook HTML5のアプリケーションについても同じだと思いました。 そのアプリケーションの性能(ロードが遅い、ニュースフィードのユーザーエクスペリエンスが安定してない、フレームレートが低い)はよくある症状です。
いずれにしても、我々はHTML5はもう大丈夫だと知っていますから、その事実を証明したかったのです。 その為に余暇を使ってFacebookモバイルアプリケーションの難しい部分を作り直すことに決めました。今日はSencha Fastbook を紹介します。 HTML5がどれほど速く、HTML5がアプリケーションの最も厳しい課題を扱うことができるテクノロジーなのかを実演します。
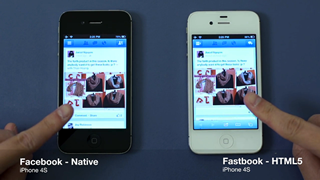
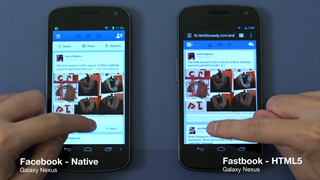
この4分の動画はSencha Fastbookについての概要を紹介し、 我々のHTML5のアプリケーションと、iOSとAndroidのネイティブFacebookアプリケーション(12月10日にこの動画を作ったときの最新バージョンであるバージョン5.2と1.9.12)とを並べて比べられます。 このポストのここからは、我々がFastbookをどのように作ったのかという技術的な詳しい情報を書いて行きます。
ネィティブ”のFacebookアプリケーションを詳しく見てみる
我々はHTML5は「まだ使いものになってない(just wasn’t there)」とのザッカーバーグの主張を理解し、最新のFacebookのiOSアプリケーションを細かく調べる事からFastbookのプロセスを始めました。 iPhoneをWebデバッギングプロキシにつなげて、アプリケーションがネットワークにプッシュしたHTTPのトラフィックをみてみました。 我々が一番驚いたのは:アプリケーションの大部分は生のHTMLページのままだったことです。 ニュースフィードのページとプロファイルページはネイティブに移動していますが、 他の多くのアプリケーションのUIは単なるm.facebook.comへのHTTP GETリクエストでした。 現在の「ネイティブ」Facebookのアプリケーションは、実はWeb/ネイティブのハイブリッドアプリケーションなのです: そこにはm.facebook.comでレンダリングされたUIWebViewで表示されているコンテンツとネイティブObjective Cのコンポーネントが混在しています。
ニュースフィードの再実装
ネイティブのFacebookアプリケーションの動作を確かめた後、一番作るのが難しい部分はニュースフィードだということが明確になりました。 何億人ものコンテンツ作者が無制限の量のコンテンツを予測不能なマナーでポストしていることは、テクノロジーの種類を問わず、ベテランの開発者でさえ解決するのが難しい問題です。
HTML5でニュースフィードを再実装した時には、それが確実にスムーズに動作するようにしたいと思いました。 それを実現する為に、Sencha Touchフレームワークのコアにいつくかの新しい機能や拡張を追加しました。
サイズがわからないアイテムを扱う無限Listコンポーネントの実装から始めました。 実際に見える画面範囲を満たす為の非常に少ないDOMノードだけを実際に作ります。 それがオンデマンドで前・次のデータをレンダリングするために絶えずリサイクルされます。 その結果ストアに入っているデータの量に関係なく、メモリーの使用量が小さくなります。 この部分を動作させるのは簡単でした。 ニュースフィードのストーリーのような複雑で多様なアイテムで、これを速くするのが本当の難題です。 そのボトルネックはブラウザが実行するコアプロセスにありました:レイアウトとコンポジットです。
フレームワーク作成の経験から学んだことは小さいデモコンポーネントは単独では上手く動作するときでも、より大きいアプリケーションに入れられるとあまりうまく動作しないことが多いということです。 アプリケーションが大きくなると、DOMツリーも大きくなり、DOMツリーが大きくなるとブラウザーがレイアウトを計算する時間も長くなって性能が下がります。 その上見えるレイヤーの数が増えると、各レイヤーを合成する性能も急速に下がります。 多くのDOMノードがある中でもしっかりと動作するWebアプリケーションを作る為にはこれを解決しなければなりません。


Fastbookアプリケーションでは新しい”Sandboxコンテナー”を使いました。 “Sandboxコンテナー”はプログラム的に複雑なビューをデタッチして自分のiframeにレンダリングしてDOMツリーを分割します。 この特別なコンテナーはアプリケーション上では、特別な扱いは必要ないので開発者にとってはシームレスとなります(つまり、このコンテナーに追加されたコンポーネントは自動的にサンドボックス化されるます)。 ただこれにはコストがかかります:親ウィンドウと子供のサンドボックスの間で、イベント、ポジショニング、スタイリングとJavaScriptのコードがプロキシーされる必要があります。 これは複雑で、強力できちんと設計されたフレームワークがなければ実装は非常に難しくなります。 サンドボックスでレイアウトを区切れるので、主要なDOMツリーをできるだけ軽くします。 バランスをとるには、Sandboxコンテナーを賢く使う必要があります。
Fastbookでは、ニュースフィード、タイムライン、ストーリーのビューはそれぞれがサンドボックスです。 全てのDOMエレメントは高い頻度でデータをオンデマンドでレンダリングするために再利用されますから、リフローを避ける事はできません。 重要なポイントはそのプロセスにかかるコストを小さくすることです。 サンドボックスを使うと、ニュースフィードが大きなDOMツリーの一部なのにもかかわらず、スタンドアロンであるかの様に動作できるようになります。
“サンドボックスを使うと、ニュースフィードが大きなDOMツリーの一部なのにもかかわらず、スタンドアロンであるかの様に動作できるようになります。”
次に、最近Sencha Touchに導入した機能であるTaskQueueとより深く統合しました。 TaskQueueはDOMへのリード/ライトリクエストによる、余分なレイアウト処理をしないようにします。 これとサンドボックスのテクニックと組み合わせると、タイムラインやニュースフィードのような複雑なビューレイアウトにかかるコストを大幅に削減できます。
次にAnimationQueueを追加しました。 AnimationQueueは、全てのアニメーションやイベントだけでなく重いタスクを後回しにしてCPUのアイドル時に実行するようにスケジューリング管理をするものです。 これはフレームワークの交通警官となり、オペレーションの優先順位を決定し、アプリケーションの反応がよい状態を維持できるようにします。 アプリケーションがアニメイトしている時には、プライオリティが低い機能をサスペンドします。 アプリケーションのアイドル時にAnimationQueueはたまっているタスクを実行します。 例えば、ニュースフィードを素早くスクロールしているときには、スクロールの性能をあげる為に、イメージのロードとレンダリングはアプリケーションがアイドル状態になるまでサスペンドされます。 さらに、重いタスクはハイスピードタイマーを使って、処理をブロックしないように徐々にリリースされます。 これによりタッチイベントへの反応が良くなるようにしています。
一方では、リストのデータを取得するなど、サスペンドしたくない機能もあります。 これによりスクロールの速さが遅くならないようにWeb Workersを使っています。 これを使うとXHR/RPCのコミュニケーションをUIのスレッドから離すことできます。 Web Workers を使ってネットワークのリクエストやJSONのエンコード/デコードのコストを節約するのは現在のマルチコアデバイスの良い使い方と言えるでしょう。
これらがFastbookを生き返らせるためにした主要なポイントで、これによりピュアなオープンスタンダードに基づいているWebテクノロジーでちゃんと動作できました。 HTML5の機能を使ってこのようなアプリケーションが作成できると示せたことに興奮しています。
ボーナスポイント
ネイティブのFacebookアプリケーションのネットワーク性能を確かめていたときに発見した面白いところは、APIのコールでとても大量の生データがクライアントに返されることです。 典型的な例はニュースフィードのアイテムをレンダリングする為の https://graph.facebook.com/graphql/ へのAPIコールです。 大体15KBから20KBの圧縮されたJSONデータが10アイテムごとに転送されてますが、そのほとんどは実際にビューをレンダリングするには必要ありませんでした。
ネットワーク転送を効率的にする例として、Facebook FQL APIから返される生データーをパースし整理する為のプロキシサーバーを配置しました。 その結果、同じビューをレンダリングをするときにFastbookはネイティブのアプリケーションよりはるかに少ないデータを転送します:ニュースフィードで同じアイテムをレンダリングするのに10%程小さくなります。プロキシを使えばコンテンツのフォーマットやフィルタリングなど、よくあるタスクをサーバー側に任せることができます。
また、FastbookとiOSのネイティブアプリケーションとではスクローリングの減速に違いがあると気づくかもしれません。 ネイティブアプリケーションではスクローリングは止まるまでに3秒位がかかります。 我々はフリクションを増やしてアニメーションの長さを1.4秒に減らすことに決めました。 これはコンテンツをより早く読めるようするだけではなく、ユーザーが既存のコンテンツを読んでいる間にアプリケーションがアイテムをバッファーするためのアイドル時間を確保します。
試してみそ
FastbookはFacebookのアプリケーションを置き換えるものではありません。 これは正しいアプローチで、正しいツールやフレームワークを使って開発者がHTML5を使うとどんなものが作れるかを示すテクノロジーデモです。 もしHTML5はまだ準備できているかどうか疑問に思うのなら、最新のスマートフォン(iOS 5かAndroid 4.1以降を推奨します)を使って Fastbook を試してください。 そうすれば、ブラウザーをアプリケーションのプラットフォームとして使い、HTML5の機能を利用すれば、もっとも精巧なアプリケーションでさえもHTML5を使って作成できることが分かるでしょう。
男は黙ってコーディング
 もし我々と一緒にHTML5の可能性を世界に見せたいと思われたら、今日発表した
HTML5はイケてるぜ!アプリケーションコンテスト
に応募して下さい!
素晴らしい開発者がHTML5上で素晴らしいツールを使えば素晴らしいアプリケーションが作れることを示してくれた人には$20,000の賞金や最新のデバイスを提供します。
コンペのルールや賞品についてはここに
.
書かれています。
もし我々と一緒にHTML5の可能性を世界に見せたいと思われたら、今日発表した
HTML5はイケてるぜ!アプリケーションコンテスト
に応募して下さい!
素晴らしい開発者がHTML5上で素晴らしいツールを使えば素晴らしいアプリケーションが作れることを示してくれた人には$20,000の賞金や最新のデバイスを提供します。
コンペのルールや賞品についてはここに
.
書かれています。
カテゴリ
- Bryntum (6)
- Ext JS (70)
- Japan Sencha User Group お知らせ (1)
- JavaScript (23)
- Sass (5)
- Sencha (36)
- Sencha Blog (258)
- Sencha Touch (51)
- Webデザイン (57)
アーカイブ
- 2025年June (1)
- 2021年December (1)
- 2020年June (1)
- 2016年August (1)
- 2016年June (5)
- 2016年April (10)
- 2016年February (7)
- 2016年January (5)
- 2015年December (5)
- 2015年November (2)
- 2015年October (3)
- 2015年September (3)
- 2015年August (1)
- 2015年July (9)
- 2015年June (7)
- 2015年May (6)
- 2015年April (9)
- 2015年March (1)
- 2015年February (7)
- 2015年January (3)
- 2014年December (6)
- 2014年November (7)
- 2014年October (11)
- 2014年September (11)
- 2014年August (9)
- 2014年July (6)
- 2014年June (8)
- 2014年May (9)
- 2014年April (8)
- 2014年March (10)
- 2014年February (8)
- 2014年January (12)
- 2013年December (7)
- 2013年November (9)
- 2013年October (7)
- 2013年September (16)
- 2013年August (9)
- 2013年July (2)
- 2013年May (4)
- 2013年April (7)
- 2013年March (13)
- 2013年February (12)
- 2013年January (4)
- 2012年December (11)
- 2012年November (9)
- 2012年October (12)
- 2012年September (13)
- 2012年July (1)
- 2012年June (2)
- 2012年April (4)
- 2012年March (4)
- 2012年February (7)
- 2012年January (6)
- 2011年December (4)
- 2011年November (5)
- 2011年October (4)
- 2011年September (6)
- 2011年August (6)
- 2011年July (4)