HTML5 Progress Report
こんにちは、ゼノフィkotsutsumiです。
HTML5がメインストリームに登場してからそろそろ3年が経とうとしています。2010年1月がHTML5ブームにとっての”0月”でした。これまでを振り返ってみるのにいい機会だと思います。
機能実装の進捗
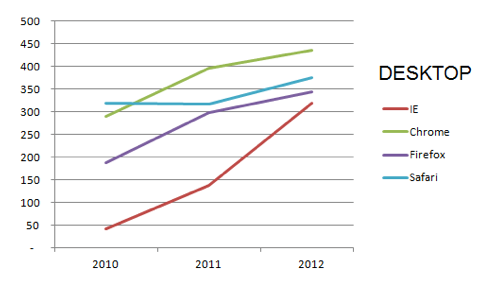
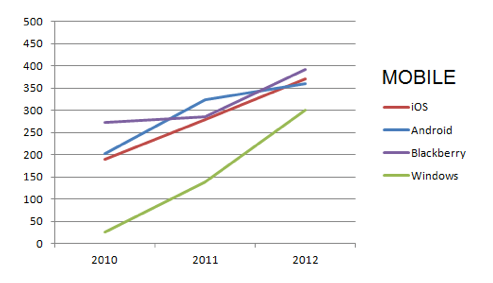
HTML5とCSS3の実装はデスクトップ上あるいはモバイル上の全てのメジャーなブラウザーが徐々に、HTML5とCSS3を実装する方向にすすんできていることは、とても良いニュースです。 次のグラフはHTML5test.comの評価方法での、この3年にメジャーなモバイル/デスクトップブラウザー上でHTML5の機能の実装の進化を示すグラフです。


HTML5testの評価方法の詳細について言いたいことはありますが(我々の視点から見るとCSS機能に与える点は少なすぎる)、 大体のメッセージは明らかです。 :HTML5の機能は全ての主要なブラウザーに速く取り入られて、モバイルやデスクトップ上でInternet Explorerの進捗は特に印象的です。 2010年のIE8から2011年のIE9の機能の実装の傾斜は非常に急勾配でした。
ブラウザーによる相違の解決
また、標準化作業とブラウザーメーカーが相違を解決したやり方にだいたい納得しています。 gradient構文と機能についての問題の解決をしたCSSワーキンググループのやり方は、標準化がとてもうまく行った例です。 元々WebKkitに実装したオリジナルのグラディエント構文はlinearやradialのgradientを単一のプロパティに結合していて、それは柔軟なレイアウトにはあまり向いていませんでした。 Mozillaはそれとは違うより良い構文を実装して、どっちの構文が良いかの論争に勝ちました。 Mozillaのバージョンは現在のスタンダードトラック実装となっています。
ウェブのデータベースの標準化作業もも標準化の設定がうまく動作する事を示しました。 WebKkitのブラウザーは元々SQLite(エンベッドされたリレーショナルデータベース)のコピーを出荷し、標準化仕様として”WebSQL”を提案していました。 MozillaはSQL 92の標準はWeb標準技術としては貧弱である点や、この実装(SQLite)はこの標準の基本であってはならないという根拠で、その標準化に反対しました。 その結果WebSQLの標準化は断念され、新しいデーターベース標準(現在のメジャーなブラウザーのデーターベース標準となっているIndexedDB)を支持しています。 Firefox、IE、ChromeはデスクトップでIndexedDBに対応しています。 モバイルデバイスで最初に対応したのはAndroid用Chromeです。
ブラウザの中で組み込まれているリレーショナルデータが必要だと信じていたしまだ信じている上、今後は基準として標準的なデーターベースを楽しみにすることがさえ出来る。 でも私たちはブラウザーでビルトインのリレーショナルデータ処理を必要だと信じ続けているので、将来標準化されたデータベースが基板として導入されるのをを楽しみにしています。
W3C 標準化の進捗
ウェブの標準化についてあまりよく知らない傍観者は、ときおりテクノロジーが「最終標準」の状態になるまでは使えないと思っています。 これはよくHTML5の悪口を言う人々に使われて、HTML5はまだできあがっていない言います。 しかし標準化ステータスは信頼性や使いやすさにざっくりとしか関係してません。 例として2005年にGoogle Mapのリリースによって爆発的に使われるようになったAJAXの基準となるXMLHttpRequestを見てください。 これは2010年8月まで Candidate Recommendation になりませんでした! その上、それは ProposedやFinal Recommendation になることなく、バージョン2に直接マージされました。
標準化中であってもラッキーなことに実装の違いを抽象化できるSenchaのようなフレームワークがあります。 我々の一つの役割はブラウザー自体で利用できるようになる前に、単一のAPIから新しいテクノロジーをクロスブラウザーで使えるようにすることです。
W3Cのテクノロジーは4段階の過程を経ます: Working Draft, Candidate Recommendation, Proposed Recommendation, Recommendation (Standard) W3Cの包括性とコンセンサスを非常に重要と考える姿勢のためFinal Recommendationまで辿り着くテクノロジーはかなり限られています。
幸いなことに、Candidate Recommendationの段階になると殆どのテクノロジーは無事に使える事ができます。。 Candidate Recommendationはスペックが二つの独立した実装の出荷をサポートできるほど安定していることを示します。
標準化を深く進んで来たメジャーなHTML5のテクノロジーをピックアップしたの長いリスト。一番最近の標準の日付がついている。 主要なHTML5技術の長いリストは、今や標準化のアドバンスドステージに達しました。 次のリストは、ごく最近の標準化日付によるアドバンスド標準化ステータスの、大きなテクノロジーの一部です
Candidate Recommendation:
- CSS Multi-column (2011)
- CSS Flexbox (2012)
- CSS Values & Units 3 (2012)
- CSS Backgrounds and Borders 3 (2012)
- CSS Images & Replaced Content 3 (2012)
- CSS Style Attributes (2010)
- Web Storage (2011)
- Web Sockets (2012)
- Web Workers (2012)
- Web Messaging (2012)
- Touch Events
Proposed Recommendation
- Geolocation (2012)
Full Recommendation
- CSS Media Queries (2012)
- CSS Selectors 3 (2011)
- CSS Namespaces (2011)
- CSS Color 3 (2011)
- Media Fragments (2012)
- SVG 1.1 (2nd Ed) (2011)
また、W3Cの標準化の枠の中にブレンディングやコンポジティング、統合されたアニメーションモデル、複数のリージョン間でのコンテンツフローなどの次世代の機能について、しっかり捗っています。
進捗レポート
HTML5の進行は小さい問題がない訳ではありません。 例えばAndroid 3でのブラウザーの実装は恥ずかしいほど悪いものでした。。 デバイスのAPIができるのが遅すぎて、CSS 3Dトランジションのパフォーマンスや正確さがまだ充分とは言えません。 ただ、これは些末なことです。
現在は5つのモダンHTML5ブラウザーから選択できます、全てはとても完全なHTML5実装をもっています。 そのAPIは公開されていて、パテントフル—な仕様が基本になっています。 また、 このAPIに10年以上 (エンタプライズのアプリケーションが持続する必要がある長さと同じです) も依存することができます。 この3年間はHTML5にとって素晴らしい3年間でした。2013年がもっと楽しみです。