Written by
nakamura

Sencha Touch 2.2でCSSを小さくする4つの技
この記事は、US Sencha社ブログ 4 Tricks for Smaller CSS in Sencha Touch 2.2を翻訳したものです。 最近Android 2.xのデバイス上で、ロード時間が5秒以上かかるSencha Touch 2.2で開発されたアプリケーションを最適化するチャンスがありました。その原因は1.2 MBものapp.cssファイルだったので、100K...

Written by
nakamura

この記事は、US Sencha社ブログ 4 Tricks for Smaller CSS in Sencha Touch 2.2を翻訳したものです。 最近Android 2.xのデバイス上で、ロード時間が5秒以上かかるSencha Touch 2.2で開発されたアプリケーションを最適化するチャンスがありました。その原因は1.2 MBものapp.cssファイルだったので、100K...
Written by
watanabe

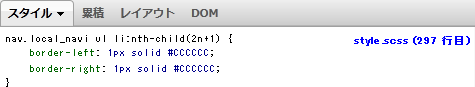
ブラウザで簡単にですが、Sassをデバッグする方法をご紹介いたします。 対象ブラウザはFirefoxとChromeブラウザです。 FirefoxはアドオンからFirebugと FireSassをインストールします。 ChromeはWeb StoreからSASS Inspectorをインストールします。 インストールした後、「config.rb」に「sass_options = ...
Written by
watanabe

Sassで変数に設定した16進数の色値をカラーネームではなく、カラーコードで出力する方法をご紹介いたします。 Sassで「$color: #ffffff;」と変数に16進数のカラーコードを設定した場合、通常CSS側では「#ffffff」が「white」とカラーネームで変換されます。 カラーネームの方がカラーコードより文字列が長い場合があり、複数の色を設定するプロパティの場合、カ...
Written by
watanabe

Sassのプレースホルダーセレクタでクリアフィックスを継承する方法をご紹介いたします。 通常の「@extend」の「.(ドット)」では使用していない状態でもセレクタを出力してしまいます。「%」のプレースホルダーセレクタは、そのセレクタ自体(ここでは「clearfix」)はCSSに出力されないので、使用していない場合、「clearfix」セレクタとそのプロパティは出力されません。...
Written by
watanabe

Sassを利用した場合に、「-webkit」などのベンダープレフィックスを自動で付与する方法をご紹介いたします。 通常のcssでプレフィックスを記述する場合、プロパティに記述する「-webkit-border-radius: 10px;」や値に記述する「display: -webkit-box;」があります。ここでは2通りの記述方法をご紹介いたします。 Sassファイルに「$s...